【Bubble】UserのEmail更新処理

こんにちは、マリンです。
最近副業としてノーコードのお仕事をいただくことができました。
機能追加や修正などのお手伝いをさせていただいています。
今回はノーコードの中でもBubbleを使っています。
せっかく使っているので、自分が使用する上で調べたことを書いていこうと思います。
概要
タイトルの通り、今回はEmailアドレスの更新処理です。
AccountのUpdate the user's credentialsを使う記事は見かけたのですが、
これには必ず既存のパスワードのデータが必要です。
今回はメールアドレスだけ変えたいと思った時の処理になります。
実装
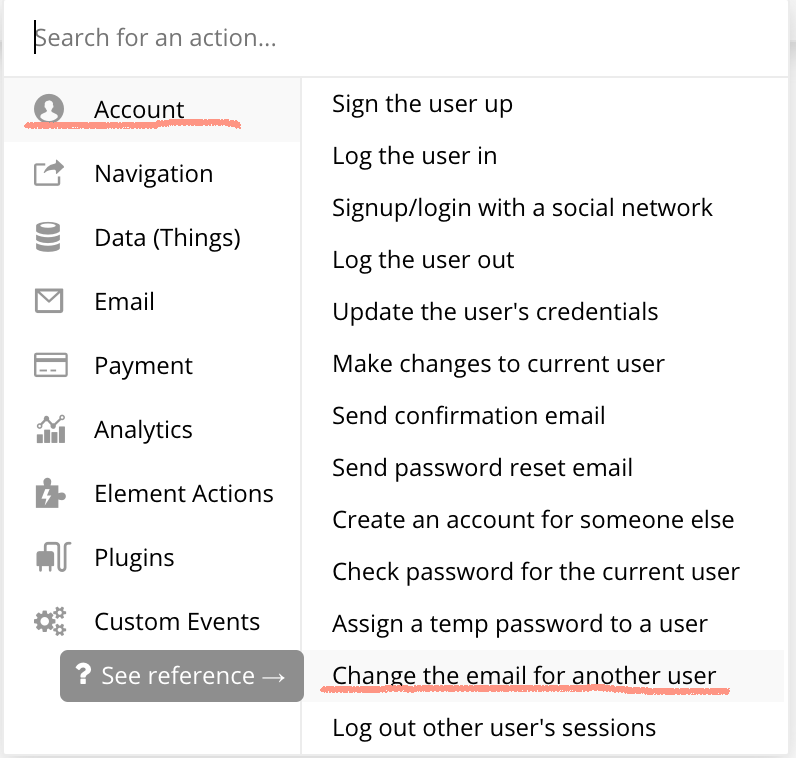
Change the email for another user
結論から言うと、
AccountのChange the email for another userを使用することで、
Emailアドレスのみの変更が可能になります。

WorkflowでClick here to add an action...をクリックし、
開いたポップアップの中からAccountを選択。
その中の「Change the email for another user」を選んでください。

あとは他の要素の更新と同じです。
変更する対象のUserを選択、
新しいEmailアドレスとして使う値を決めて完了です。
まとめ
ノーコードってちょっとしたものならすごく短時間で、
しかも感覚的に作れてとても効率が良いですね!
そのままでは機能は限られてしまうけど、
プラグイン とかAPIとかいれればいろいろできるみたいだし。
Bubbleはまだまだ日本語の記事も少ないので、
気づいたことはどんどん書いていきたいです!
でもやっぱコード書きたい。。。が正直な感想だったり笑
【Rails6】macOS Catalinaでそもそもbundle installがコケる。

こんにちは、マリンです。
今回はRails6です。いずれはあげなきゃいかんから...
と思い今回勉強がてら一つアプリを作ってみよう!
ってはじめたところ、まず最初のbundle installでコケたので書きます。
ちなみに今回の原因はmacOS Catalinaのようでした。
(Railsは6なのにOSは上げんのかい!って言わないで...)
環境
状況
最初に書きましたが、勉強用にRails6でアプリを作ろうとしたところ、
$ budle init $ bundle install
ここでまずコケましたという状況です。
エラー
Gem::Ext::BuildError: ERROR: Failed to build gem native extension. current directory: /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/gems/racc-1.5.2/ext/racc/cparse /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/bin/ruby -I /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/2.6.0 -r ./siteconf20210115-42245-hi0x1e.rb extconf.rb checking for rb_ary_subseq()... *** extconf.rb failed *** Could not create Makefile due to some reason, probably lack of necessary libraries and/or headers. Check the mkmf.log file for more details. You may need configuration options. . . . To see why this extension failed to compile, please check the mkmf.log which can be found here: /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/extensions/universal-darwin-19/2.6.0/racc-1.5.2/mkmf.log extconf failed, exit code 1 Gem files will remain installed in /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/gems/racc-1.5.2 for inspection. Results logged to /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/extensions/universal-darwin-19/2.6.0/racc-1.5.2/gem_make.out An error occurred while installing racc (1.5.2), and Bundler cannot continue. Make sure that `gem install racc -v '1.5.2' --source 'https://rubygems.org/'` succeeds before bundling.
まずは素直にgem install racc -v '1.5.2' --source 'https://rubygems.org/'をやりました。
下の方に書いてあったので。
インストールはできましたので再びbundle installしたところ、
全く同じエラーが出てPCぶん投げようかと思いました。
解決方法
ログ見るの大事です!
タイムリーに昨日youtubeで「ググる前にエラーとかログ見ろよ!!」って怒られまして。
(でもここまでに無駄なググりを小一時間続けてましたが。。。)
で、お恥ずかしながら初めてログを見ました。
ログを見る
先ほどのエラーで言うと真ん中らへんのこの部分です。
To see why this extension failed to compile, please check the mkmf.log which can be found here: /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/extensions/universal-darwin-19/2.6.0/racc-1.5.2/mkmf.log
ここでもなんと「ログ見ろよ!!」って怒られてるんですね ^ ^;)
よくみると度々怒られてます。
ということで見てみます。
$view /Users/username/Study/Rails/vendor/bundle/ruby/2.6.0/extensions/universal-darwin-19/2.6.0/racc-1.5.2/mkmf.log
In file included from /System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/include/ruby-2.3.0/ruby.h:33:
/System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/include/ruby-2.3.0/ruby/ruby.h:24:10: fatal error:
'ruby/config.h' file not found
#include "ruby/config.h"
すみません、中身はメモり忘れてググった時に出てきたやつお借りしてます。
でも重要なfatal error: 'ruby/config.h' file not foundが同じなので許して!
つまるところ、ruby/config.hファイルというのがないのがいけないそうですね。
ここでmacOS Catalinaさんの出番です。
もともとMojaveの時に起こっていたエラーのようですが、
Catalinaさんでも起こってしまうようです。
ruby - macOS Mojave 'ruby / config.h'ファイルが見つかりません
こちらではまずXcodeをインストールし直している様です。
fatal error: 'ruby/config.h' file not found エラーの対応 - Qiita
また、こちらの記事でもCommand line Toolsを入れるとあり、
もしかしてXcodeのバージョンか?と思い確認してみました。
しかしXcodeのバージョンは最新になっていたので違うかな?
と思い、最初の記事の推奨回答にあるやつを試しました。
$ echo 'if which rbenv > /dev/null; then eval "$(rbenv init -)"; fi' >> ~/.bash_profile $ source ~/.bash_profile
きちんと適用させて(よく忘れるので)、、、いざ!!
$ bundle install Fetching gem metadata from https://rubygems.org/............. Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using rake 13.0.3 Using concurrent-ruby 1.1.7 Using i18n 1.8.7 Using minitest 5.14.3 Using tzinfo 2.0.4 Using zeitwerk 2.4.2 Using activesupport 6.1.1 Using builder 3.2.4 . . . Fetching sprockets-rails 3.2.2 Installing sprockets-rails 3.2.2 Fetching rails 6.1.1 Installing rails 6.1.1 Bundle complete! 1 Gemfile dependency, 43 gems now installed. Bundled gems are installed into `./vendor/bundle`
からの!!
$ rails new AppName -d mysql
create
create README.md
create Rakefile
create .ruby-version
create config.ru
create .gitignore
create Gemfile
run git init from "."
Initialized empty Git repository in /Users/marin/Study/Rails/Zukan/.git/
create package.json
create app
.
.
.
remove config/initializers/new_framework_defaults_5_2.rb
run bundle install
.
.
.
Using turbolinks-source 5.2.0
Using turbolinks 5.2.1
Using uglifier 4.2.0
Using web-console 3.7.0
Bundle complete! 18 Gemfile dependencies, 79 gems now installed.
ぬぁ〜〜〜!
いつもはコケるMySQLまでスルスルいったーーー!
以上です。
まとめ
今回のことで、本当にエラーやログをしっかり確認することの大切さを学びました。
今まではなんとなく「英語だしな〜」「見てもどうせわかんないしな〜」
と言い訳して避けていましたが、
「翻訳あるんだから英語苦手は言い訳にならん!!」
とこれまたyoutubeの先生に怒られまして。。。(昨日)
でも実際見てみたところ、
内容は的確で、かつ思っていた様な難解な書き方ではなく
「ここか!!」
とすぐわかるようになっていました。本当親切!
エラーなんとなく読んだつもりで
見当違いのとこググるのは本当に時間の無駄!
今回大変勉強になりました。
皆さん、ログ見ましょう!!
今回参考にさせて頂いた記事はこちらです。
ありがとうございました!
【Rails5】slickのレイアウトがTurbolinksの影響で崩れる

こんにちは、マリンです。
2021年一発目はSlickです。
業務で使用したところ、
Turbolinksの影響で初回読み込み時にスライド全体が右に寄ってしまう。
という現象が起きていたので解消した方法を残しておきます。
環境
jquery-slick-railsというgemを使用していますが、
これを入れる前に本家からダウンロード版入れて実装していました。
この時にも同じ現象が起きていたのでツールのせいではないと思われます。
状況
silickの設定でcenterMode: trueにしたところ、
ページの初回読み込み時(正確にはcookieにログが残っていない時)に、
スライド画像が全体的に右に寄ってしまう。というものです。
centerModeではない時にはきちんと表示されるので、
なぜこの時だけなのかはすみませんがわかりません。
もしわかる方いらっしゃいましたらぜひ教えてください。
色々調べた結果、Turbolinksが関係しているとわかりました。
対処法
まず最初に解決した方法を記述します。
対象ページをTurbolinksを使用しないようにします。
<%= link_to url, data: { 'turbolinks': false } %>
今回は対象ページに飛ぶリンクに対してdata-turbolinks="false"をつけて、
そのページだけTurblinksをオフにします。
link_toに直接属性を追加していますが、
リンクを囲むdivタグを設置してこちらに属性を追加しても良いようです。
Turbolinksとは相性が悪そうですね。
Railsで使用する時には対策打っておいた方が良さそうです。
その他の試した方法
- require turbolinksを削除する
これは本当にTurbolinksのせいなのかを確認した時に使った方法です。
基本的にはこちらはやらない方が良いでしょう。
- turbolinks: loadを使う
$(document).on('turbolinks: load', () => {
$('#selector').slick({
centerMode: true
});
})
これは基本だと思うんですが、
今回はこれをやってもダメでした。
書き方が間違ってたのかな. . .??
まとめ
jQueryとTurbolinksってこういうことちょいちょいありますよね。
私は今回で2回目なんですが、前回は訳もわからず上司に言われた通りに対処しました。
今回はもう少し自分で理解して対処できたんで良かったかなと。
ただ詳しい仕組みについては未だよくわかっていないので、
この辺りもちゃんと勉強したいなと思っています。
今回参考にさせて頂いた記事はこちらです。
ありがとうございました。
タイトル変えました。
挨拶
皆様、明けましておめでとうございます。
今年は全世界の皆様にとって楽しく、喜びに満ち溢れた1年になりますように!
ついでに私もどうぞよろしくお願いします!!!
タイトル変えました
昨年は丸々サボりました。はい。。。
1年サボっちゃったし、ついでにずっと気になっていたタイトル変えることにしました。
(旧)主婦がアプリをリリースするまでの軌跡
(新) Web Marina
名前も変えたし今年はアウトプットもサボらず、でものんびりと、
マイペースにヨットで旅をするようにコツコツと頑張ろうと思います。
どうぞよろしくお願いいたします!!
【Rails Tutorial】herokuコマンドが使えない

こんにちは、マリンです。
今更ながら復習でRails Tutorialをやっています。
前回は訳も分からずやっていた部分も多く、
何度繰り返しても新しい発見や、
前は理解できなかったけど今回はわかる!
ということがあって面白いです。
さて、今回は第3章のsample_appをHerokuに上げる際に、
herokuコマンドが使えなくなったのでその対処をメモします。
状況
まず最初に、今回はCloud9ではなくローカルでテキストエディタAtomを使って勉強しています。
前に勉強した時にHerokuはインストール済みです。
第1章のHello, world!は問題なくデプロイできました。
第2章のToy Appはデプロイを省略してしまったのですが、
第3章のSample Appでセットアップ後に教材通りデプロイを試みたところ、
$ heroku create bash: heroku: command not found
と出てherokuコマンドが突然使えなくなりました。
原因
今回参考にさせていただいた記事はこちらです。
どうやら、heroku自体は使える状況ですが、
ターミナルを起動するごとに前回のherokuの設定が消えてしまうため、
herokuがどこにあるか分からなくなっている。
ということのようです。
対処法
上記の原因を踏まえ、対処法としてはherokuへのパスを書いたファイルを、
ターミナルの起動毎に実行するように設定してあげると良いとのこと。
それでは方法を記述します。
まずはbashrcファイルにパスを記述します。
# vimでbashrcファイルを開きます $vi ~/.bashrc # 入力モード(iキー)でパスを記述 PATH=/usr/local/heroku/bin:$PATH # escキーで入力モード解除後に:wqで保存、終了
次に上記のbashrcファイルをターミナルの起動毎に読み込むようにします。
# bash_profileファイルに記述 $vi ~/.bash_profile # bashrcの時と同じ手順でファイルの最後に以下を記述 source ~/.bashrc
その後ターミナルを再起動、もしくはsource ~/.bash_profileを実行。
以上になります。
まとめ
もし前回同じような問題で躓いたとしたら、
おそらく時間をかけて解決はできたかもしれませんが、
その方法や自分が行なっていることがなんなのか?
までは理解できなかったと思います。
Rails Tutorial含め、教材は何度も繰り返すことは必要だなと感じました。
【CSS】liner-gradient 〜CSSで線形グラデーション〜

こんにちは、マリンです。
今回はCSSで線形グラデーションを実装する方法です。
今までなんか難しそうだったから
コピペでなんとなく使っていたのですが、
仕組みをちゃんと理解しようと思って勉強しましたので、
ここでまとめます。
liner-gradientとは
CSS3にある線形グラデーションを実装するための関数です。
引数にグラデーションの方向や角度、色などをしていすることで、
要素に対して複雑なグラデーションを表現することができます。
liner-gradientの仕組み
ちょっと難しい話なのですが、詳しい内容はこちらで説明してくださっています。
理解力が乏しいので、間違っていたらご指摘ください。
乏しいなりに解釈したポイントを以下にまとめます。
liner-gradientは画像である
二つ以上の色の間で、連続的な直線の変化から構成される画像を生成します。結果は
gradientデータ型のオブジェクトであり、これはimageの特殊型です。
何となく難しいのですが、つまるところ
グラデーションは色扱いではなく画像扱い。
ということです。
指定した2色以上の間でちょっとずつ色を変えていった直線を
並べることでグラデーションを表現した画像?
と勝手に理解しています。
ですので注意すべきは
background-colorなどの色を指定するプロパティには使えない という点です。
私も実際一度失敗しています。使えませんでした。
なんで??と思ったけど、これですっきりです。
寸法は要素と同じ
他のグラデーションと同様、線形グラデーションは固有の寸法を持ちません。つまり、画像本来の寸法や、優先されるアスペクト比を持たないということです。実際の寸法は、適用先の要素の寸法と一致します。
この部分を読む限り、このliner-gradient自体には決まったサイズはないようですね。
なので、適用させる要素のサイズ = liner-gradientのサイズ
ということのようです。
グラデーションの角度は軸の角度で決まる
線形グラデーションは、グラデーションライン (Gradient line) と呼ばれる軸によって定義されます。軸上の各点にはそれぞれ違った色が割り当てられます。なめらかなグラデーションを作成するために、 linear-gradient() 関数はグラデーションラインと直行した線を、グラデーションライン上の交点の色で連続して引きます。
liner-gradientには適用するボックスの中心を通る(見えない)軸があり、
グラデーションの角度はこの軸の角度によって決まっています。
ポイント地点は軸に対して直角に交わる交点
そしてこの軸に対して開始地点、終了地点、中間地点を示す、
直角に交わるポイントを指定することで変化をつけます。
最初の画像のところに書いたちょっとずつ色の違う線が、
このポイントから順番に引かれていくことでグラデーションになるのかな?
上記の中間地点に関しては細かく、そして複数設定することが可能ですが、
特に指定のない場合は、前後の点の真ん中が中間地点となります。
liner-gradientの構文
続いて構文について記載します。
linear-gradient(グラデーションの角度または方向, 開始色, 中間色, 終了色);
角度、方向: 角度であれば
degを付けた角度値、方向ならtopなどのキーワードで指定できる。開始色: rgbやrgba、キワードで指定でき、%をつけると、その位置を指定できる。
中間色: 上に同じ。複数指定可能。
終了色: 開始と同じ。
角度については0degや90degなどのように
軸の角度値を指定することで決められます。
方向でしたらto top、to bottom、to leftのように
何処〜というキーワードを指示してあげます。
開始と終了の色については
キーワード、rgb、16進法など通常の色指定ができます。
また、スペース区切りでパーセンテージを指定すると、
その位置を指定できます。
中間についても開始、終了と指定方法は同じで、
更に複数指定することで間に様々な色を入れたグラデーションを作れます。
グラデーションの参考サイト
最後に勉強させていただいたサイトと、
様々なグラデーションの例を見られるサイトをご紹介します。
リファレンス
いつもお世話にな入ります。Mozillaさんのリファレンスです。
とても詳しい解説が載っています。
こちらもいつもお世話になります。HTMLクイックリファレンスさんです。
とてもわかりやすい使い方が載っています。
参考サイト
Webクリエイターボックスさんです。
めちゃめちゃキレイなグラデーションの書き方が載っています。
Web屋tmさんです。
カッコいいメタリックなグラデーションをお探しならこちら。
まとめ
いかがでしたでしょうか?
いつもは最後の参考サイトさんのものをコピペして使っていました。
だって引数がいっぱいあってなんだか難しそうだったんですもん!!
でもちゃんとリファレンス読んで見れば難しいことはなかったです。
1つ目は角度(もしくは方向)、2つ目は開始色(と位置)、最後が終了色(と位置)、
そしてそれ以外が中間色とその位置で、
それらを工夫することで美しいグラデーションや、
カッコいいメタリックなグラデーションを表現していたんですね。
これがマスターできればWebのデザインにも幅が広がりそうです。
【CoffeeScript】 ->と=>の違い

こんにちは、マリンです。
祝!令和!!無事新しい時代が幕を開けましたね!
私も怒涛の長女卒園からの入学が終わって一安心です。
令和の時代も平和が続きますように!
そしてスキルアップできますように!!
さて、令和元年一発目の投稿は、
CoffeeScriptの=>(ファットアロー)についてです。
名前初めて知りました。。。
今までよくわからないので->こちらのみを使っていましたが、
先輩のコードを読んでいて頻繁に出てきたため勉強してみました。
ファットアローとは?
ファットアローとは、CoffeeScriptにおける関数定義の方法の一つです。
現在のthisを、定義した関数の中でも保持することができるというシロモノです。
って、なんぞや?という感じだったので詳しく調べました。
thisを保持するとは?
そもそもthisとは、呼び出す場所や方法によってその中身が変わる特殊な変数です。
構文やオプション設定などもなく、単体でどこでも呼び出すことが可能です。
CoffeeScriptにおいては、@で表します。
基本的には「現在のオブジェクト等」を表しており、
thisが呼び出された場所や方法によって、その「現在」が変わるため、
中身が変わってきます。
class myObj
func: () ->
console.log @
do ->
console.log @
return
myobj = new myObj
myobj.func()
#=> myObj {}
#=> Window { postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, ...}
上記では呼び出す場所によってthisの中身が変わっていることを検証しています。
myObjクラスの中で定義したクラスメソッドのfuncでは、
自身のクラスをthisに格納しているようです。
しかし、そのfuncの中で呼び出している即時関数のthisにはWindowが入っています。
「thisが保持されていない」状態ですね。
コールバック関数やイベントハンドラの中ではthisがその対象だったりしますが、
これが保持されていない状態です。
class MyObj
func: () ->
console.log @
that = @
do ->
console.log that
return
myobj = new MyObj
myobj.func()
#=> myObj {}
#=> myObj {}
今度はfuncの中で、即時関数を実行する前に@をthatという変数に入れてみました。
そして即時関数ではこのthatを出力するようにしています。
すると、実行結果がfuncと即時関数で同じになりましたね。
これが「thisを保持する」という状況です。
->と=>の違い
通常JavaScriptなどでは前述のように、
that = thisなど変数に格納することによって保持するようです。
(格納する変数名はthatもしくはselfが慣習となっています。)
このthisを保持するための変数格納の処理を自動的に行いつつ関数宣言するのが
=>(ファットアロー)です。
先程の例を使って->と=>の違いを見てみます。
class MyObj
func: ->
console.log @
do ->
console.log @
do =>
console.log @
return
myobj = new MyObj
myobj.func()
#=> myObj {}
#=> Window { postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, ...}
#=> myObj {}
->(アロー?でいいのかな)の方の即時関数は、最初の例と同じように、
thisが保持されることなくWindowが格納されています。
しかし=>(ファットアロー)の方は、
改めて変数を定義することなくthisが保持されていることがわかります。
これが->と=>の関数定義の違いです。
ちなみにこの2つがどのようにコンパイルされているか見てみましょう。
var Pages, pages; Pages = (function() { function Pages() {} Pages.prototype.func = function() { console.log(this); (function() { return console.log(this); })(); (function(_this) { return (function() { return console.log(_this); }); })(this)(); }; return Pages; })(); pages = new Pages; pages.func();
10~12行目が->の部分、14~18行目が=>の部分です。
ちょっと見づらいですが、=>の方は即時関数に_thisを渡し、
それを元に無名関数を呼び出しています。
この_thisが先ほどで言うthatの働きをしており、
即時関数の部分がthat = thisの代わりのような役割になっているようです。
即時関数の実引数にMyObjでのthisが渡されていますね。
まとめ
->と=>はともにCoffeeScriptにおける関数定義の方法で、
2つの違いは、関数定義前のthisを保持するか否か?ということでした。
先輩のコードではこの2つが入り乱れており、今まで見てみぬふりをしていましたが、
今回の大型連休のおかげで一つ謎が解けました。
ほかにも90%近く見てみぬふりをしていますが、
一つ一つ解読して私もマスターできるようになりたいです!
令和の目標はスキルアップです!!
Special thanks!!