サイトをスマホ対応にする

こんにちは、マリンです。
今回作ったサイト、最初からレスポンシブ対応にしていたつもりだったのですが、
いざ本番で動かしてみたらスマホ対応にはなっていなかったようです。
そこで今回、Railsでサイトをスマホ対応にする方法を勉強したので書き綴っておきます。
Action Pack variants
まず、今回はgemは使わずに実装しました。違いがいまいちわからなかったので(笑)
Rails4.1から実装されましたAction Pack Variantsを使用します。
Action Pack Variantsとは、スマホ、タブレット、PCなどのブラウザごとに異なるテンプレートを使用したい場合に、
その振り分けを簡単に実現できるようにするためのRailsの機能です。
手順
Controller
class ApplicationController < ActionController::Base before_action :set_request_variant private def set_request_variant case request.user_agent when /iPad/ request.variant = :phone when /iPhone/ request.variant = :phone when /Android/ request.variant = :phone end end end
application_controller.erbに上記を記述します。
Private内で振り分けるデバイスを指定します。
メソッド名はなんでも大丈夫ですが、「なんの時にはどのvariant」
ということは明示してあげてください。
後述しますが、私はここで一度失敗しました。
Views
variantごとに個別のテンプレートを用意します。
テンプレートのファイル名には、variantで指定した:~を記述します。
app/views/index.html.erb #指定外のデバイス app/views/index.html+phone.erb #指定のデバイス
このようにすることで、Railsが自動的にデバイスごとにテンプレートを振り分けて表示してくれます。
失敗編
前述しましたが、指定の仕方が甘くて一度失敗しました。
最初のコード
class ApplicationController < ActionController::Base before_action :set_request_variant private def set_request_variant request.variant = :phone end end
最初はこれしか書いてませんでした。
これだとPCの場合でもスマホのテンプレートが使用されてしまっていました。
そこでこちらの記事を参考にさせていただき、
きちんとcase~whenを使用してそれぞれ指定し、
PCを入れないように記述するとうまくいきました。
まとめ
Bootstrapのレスポンシブ対応=スマホ対応と勘違いしていたことがそもそもの間違いでした。
でもこのVariantの導入でかなり楽にできるようになったようですね。
言語の発展で自動的にやってくれることがたくさんあるため、ついつい忘れてしまいますが、
本来ならコンピュータには1~10まで全て指示しなければいけないんですよね。
どこまでやってくれて、どこから自分でやらなければならないのか、
それもきちんと把握する必要がありそうです。
S3用のIAMを作る

サイトの画像利用のためにAWSのS3を使っています。
そのままマスターのアカウントを使い続けるのはあまり良くないので、
S3用にIAMを使ってユーザーを追加しようと思います。
前提
すでに対象のバケットは作成済み
S3用なのでそれ以外の細かい設定はしません
手順
追加ユーザーの設定
(1)サービスの中からIAMを選択
(2)「ユーザーを追加」を選択
サイドメニューの「ユーザー」を選択して、「ユーザーを追加」をクリックします。

アクセスの種類
プログラムによるアクセス -> アクセスキーやシークレットキーを有効にします。
AWSマネジメントコンソールへのアクセス -> 追加ユーザーがコンソールへアクセスする際のパスワードを有効にします。 (これが無いと一度マスターから入ってパスワードを設定しなければならなくなります)
コンソールのパスワード
- 最初のパスワードの生成方法を自動か手動か選べます。
パスワードのリセットが必要
- 最初にログインした際、任意のパスワードに変更させるかさせないかの設定です。
S3用のポリシーの作成
ポリシーとは所定の書式に従い、1つ以上のアクセス許可を記述したドキュメントのことです。
(1)ポリシーの作成を選択
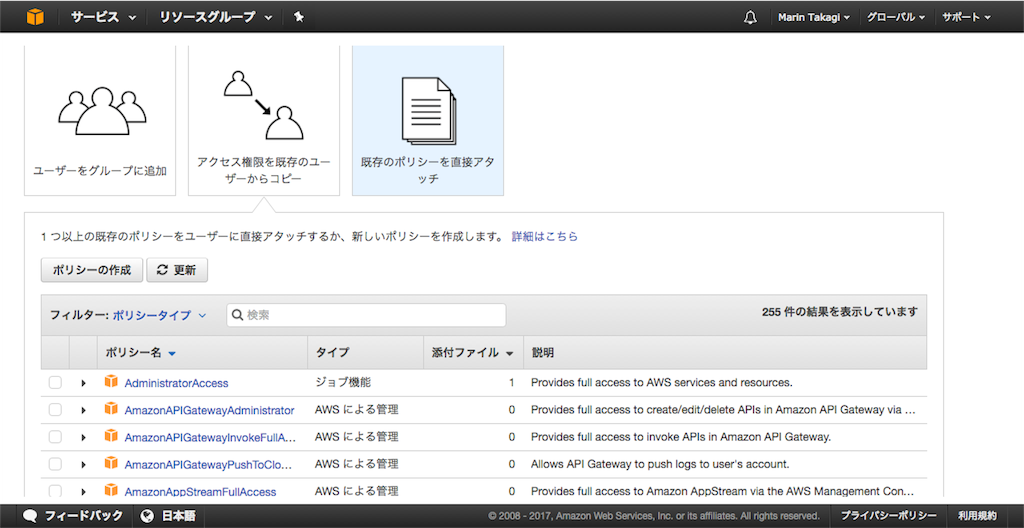
IAMを前項まで設定し、次に進むと以下のような画面に切り替わります。

ここで「既存のポリシーを直接アタッチ」を選択し、
ポリシー一覧の左上にある「ポリシーを作成」をクリックします。
(2)Policy Ganarator選択
「ポリシーの作成」画面の真ん中の項、「Policy Ganarator」を選択します。

(3)アクセス許可の編集
この編集を3パターン行います。
効果 -> 許可
アクション -> 全てのアクション
ARN -> arm:aws:s3:::バケット名
効果、AWSサービス、アクションまで 1 と同じ。
ARN -> arm:aws:s3:::バケット/*
効果 -> 許可
アクション -> ListAllMyBucktes
ARN -> arm:aws:s3:::*

JSONファイルで色々設定もできるようです。
確認してOKなら右下の「ポリシーを作成」をクリック。
これでS3用のポリシー作成完了です。
こちらのサイトを参考にさせていただきました。
Amazon S3 専用のアカウントを作ってみよう (フェンリル | デベロッパーズブログ)
引き続きユーザーの設定
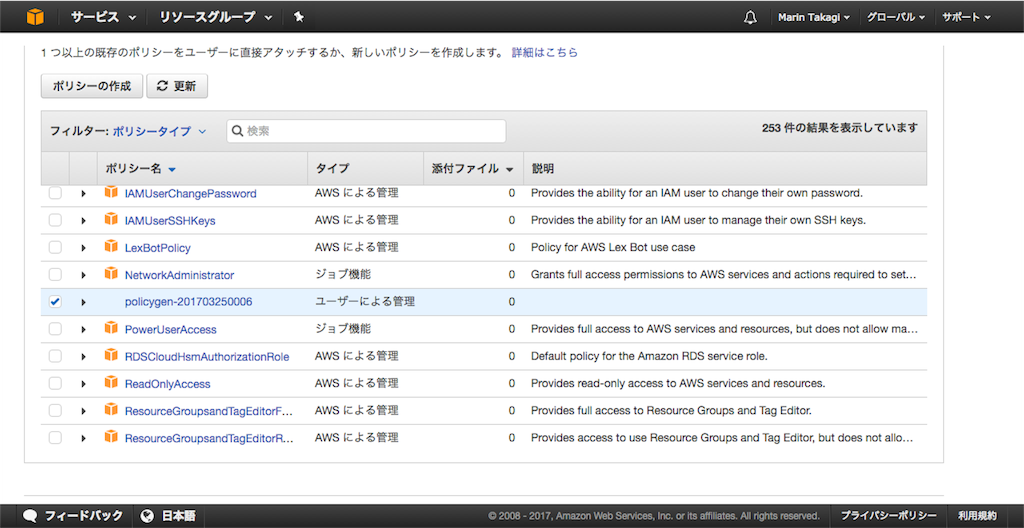
(1)作成したポリシーを選択
先ほどのポリシー一覧を下にスクロールしていくと作成したポリシーが出てきます。

これをチェック!
(2)確認
「次のステップ:確認」で確認画面が出ます。
OKなら「ユーザーの作成」
(3)アクセスキーとシークレットキーをメモ
*Herokuとかの設定で使うと思うのでメモっといた方が良いと思います。
詳しくはこちら
まとめ
AWSは慣れないとよくわからないですね・・・
細かく設定すればもっと色々できるんだと思いますが、
まだよくわかっていないので、今回はここまでで止めておきます。
関連記事
Amazon S3の新しいバケットを作る。
 こんにちは、マリンです。
こんにちは、マリンです。
サイトでの画像登録用にAWSのS3を使ったので、
その時の手順をメモっときます。
前提
AWSのアカウントは取得済み
途中の細かい設定はまだよくわからなので飛ばしてます。
手順
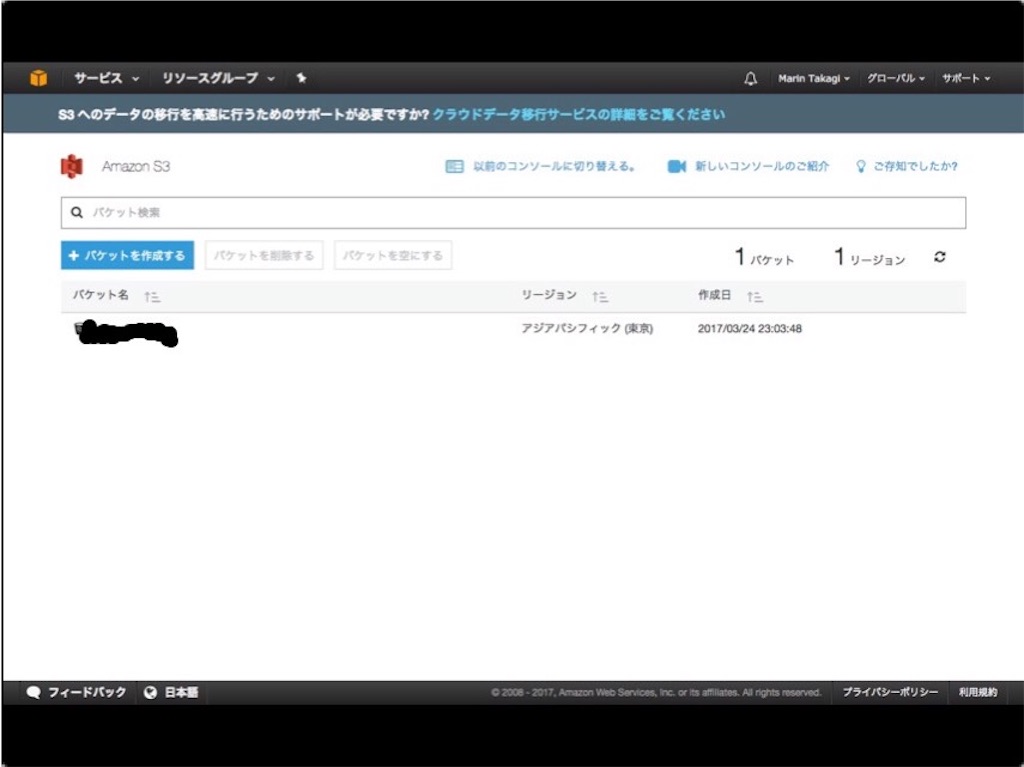
(1)サービスでS3を選択し、「バケットを作成する」をクリック。
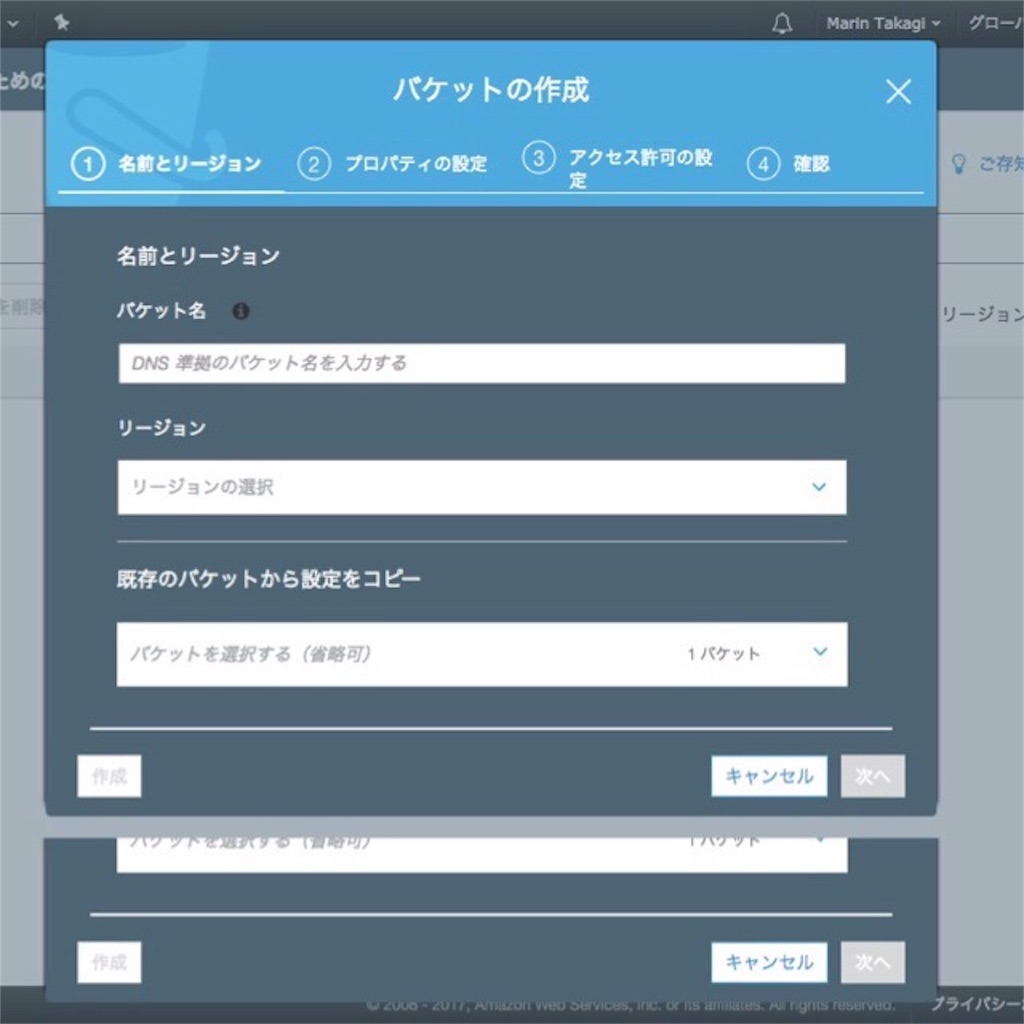
(2)バケット名、リージョンを決定。
(3)プロパティとアクセス制限は「次へ」
*設定される方はきちんと設定してあげてください。私は飛ばしてます(笑)
(4)最後に確認して良ければ「バケットを作成」
*私の使ってるスクショの様子がおかしく、画像の下の方がダブってますが、本来はきちんと表示されています。見づらくて申し訳ありません。
まとめ
ただ作るだけなら特に問題はないですね。
リージョンの意味がわからなくて無駄に調べちゃいましたが…
次はこのS3ようのIAMを作ろうと思います。
画像が表示されないからfogとかS3とか使う。

こんにちは、マリンです。
早速問題発生しました。
ポートフォリオの画像が、一瞬表示されるのに気づいたら消えてる!?
調べてみたら、Herokuは画像データを保存できないので、
クラウドストレージがマストだとのこと。
Rails Tutorialの13.4.4「本番環境での画像アップロード」ところです。
「上手くいかなかったらここ飛ばしちゃっていいよ〜👍」なんて書いてあったけど、
飛ばしたら全然ダメじゃん!!(えぇ。私は飛ばしましたとも。)
Heroku使って本番運用をお考えの方はサラッとでも見とくことをオススメします。
と言うことで、今更ながら13章を見直した話しです。
13.4.4 本番環境での画像アップロードです。 railstutorial.jp
fog
まずはfog gemから。Gemfileに追加して$bundle installです。
gem 'fog'
fogはRubyでクラウドサービスを使いやすくするためのGemです。
次に本番環境での画像ファイルの保存場所を変更します。
app/uploaders/○○_uploader.rbを変更します。
if Rails.env.production? storage :fog else storage :file end
論理値を返すproduction?メソッドで環境毎に保存先を変えられるようにします。
S3
S3はAWSのサービスの一つです。
*長くなるのでセットアップについては別記事で書こうと思います。
S3のセットアップが終了してからの設定です。
1. config/initializersにcarrier_wave.rbファイルを作ります。
$touch config/initializers/carrier_wave.rb
2. CarrierWaveを通してS3を使う設定
if Rails.env.production? CarrierWave.configure do |config| config.fog_credentials = { # Amazon S3用の設定 :provider => 'AWS', :region => ENV['S3_REGION'], :aws_access_key_id => ENV['S3_ACCESS_KEY'], :aws_secret_access_key => ENV['S3_SECRET_KEY'] } config.fog_directory = ENV['S3_BUCKET'] end end
3. Herokuの環境変数を設定
AWSでIAMを作成した際のアクセスキー、シークレットキー、バケット名、レギオン(地域)を入力。
$ heroku config:set S3_ACCESS_KEY="Accessキーを入力" $ heroku config:set S3_SECRET_KEY="同様に、Secretキーを入力" $ heroku config:set S3_BUCKET="Bucketの名前を入力" $ heroku config:set S3_REGION="Regionの名前を入力"
4. .gitignoreを編集
ローカルの画像ファイルをGitの対象から外します。
. . . /public/uploads
5. デプロイします
$git add -A $git commit -m "hoge hoge" $git push $git push heroku $heroku run pg:reset DATABASE $heroku run rails db:migrate
データベースのリセットやサンプルデータがある場合などはご自身の環境に合わせて行ってください。
これで設定は完了です。
コケたところ
Herokuの環境変数についてよくわかっていなかったので、
REGIONの入力方法を間違えました。
さらにその間違えた変数を消去せずに正しいものを追加してしまったので、
ポートフォリオを全然追加できず、ハマってしまいました。
詳細
REGIONの値をS3の設定時に選択した「Asia pacific(Tokyo)」と入力。上記を削除することなく、追加で正規のリージョンを設定してしまう。
対処
1. 状況確認
まず全体的に意味がわからなかったので、とりあえず一覧表示させて状況を確認しました。
2. ダブり
上書きされてると勘違いしていたREGIONが正誤ダブっていることに気づいたので、
間違えた方を削除しました。
誤 -> Asia pacific(Tokyo)
正 -> ap-northeast-1
ちなみにS3でのRegionの表記についてはこちらに書かれています。
AWS のリージョンとエンドポイント - アマゾン ウェブ サービス
Herokuの環境変数について
- 環境変数の確認
一覧表示
$heroku config
変数名指定
$heroku config:get 環境変数名
- 環境変数の追加
$heroku config:set 環境変数名=値
- 環境変数の削除
$heroku config:unset 環境変数名
こちらのサイトを参考にさせていただきました。
まとめ
やはり一番大変だったのはAWS関係でした。
全く触ったことがない、名前しか知らないような状況でしたので・・・
今回行ったセットアップの方法については別記事で書こうと思います。
ここでは書かれていたことしかやっていないので氷山の一角だと思いますが、
かなり奥が深く、またとても便利なツールのようですね。
最近では結構必須な知識にもなっているようですし、
今までなんとなく避けていた分、これからきちんと勉強しようと思います。
追記
AWS系の方も記事書きましたのでよろしければどうぞ。
完成しました〜!!

いやぁ・・・長かったです。
たったこれだけのサイト作るのに1ヶ月かかってしまいましたorz
しかもほとんどtutorialパクっただけなのに・・・
しかし何はともあれ、無事完成し、デプロイも完了しました!
まだまだ改良の余地が満載なので、
今後少しずつでもよくしていこうと思います。
てか、仮でつけてた名前そのままであげちゃった・・・w
さて・・・次はアプリ作成に挑んでみようか?
挫折・・・

管理用サイトを作ってからず〜〜〜〜〜〜っとDBの共有化を試みておりましたが・・・
挫折しましたorz
とはいえ、せっかく調べたので、
その方法については記しておこうと思います。
その1:Githubとか使う。
こちらの回答に書かれていました。
途中まで試しましたが、「あれ?これってマイグレーションしないと反映されない?」と思ってやめました。
勘違いだったらすみません・・・
その2:Rails Engine
最初にその案を知ったのはこちらです。
「ちょ〜面白そう!!」と思って勉強しました。
勉強するなら公式サイトですよね!
すっごく面白かったです。というか興味深かったです。
しかし、付け焼き刃でできるような代物ではありませんでした・・・
ですがこれはとても楽しそうだったので、ひと段落ついたらきちんと勉強してみようと思います。
現状
ここまででだいぶ時間をかけてしまったので、今回はここで挫折し、
おとなしく閲覧用と管理用を一つにまとめました。
そして今。一応の完成を見たので、Herokuを使って本番環境にうp!!
できない!!なぜ!?
というところでコケてます・・・
なかなか思い通りにはいかないものですね。
でもコケた中でも色々学べてるので、またそれはおいおい書き綴っていこうと思います。
管理用サイト完成!

ちょっと空いてしまいましたが、
管理用サイトが完成しました。
構成
Log_in
Profiel
Work
- Index
- Show
- Edit
- Show
- Create
- Index
Contact
- Index
- Show
- Index
Log_out
最初はこんな感じ。

ログインをしたらメニューが表示される仕様です。
 あ。ログインしたのにアイキャッチの画像変更するの忘れてました・・・
あ。ログインしたのにアイキャッチの画像変更するの忘れてました・・・
投稿フォームはこんな感じ。

自分しか使わないのでかなり雑です・・・
でも今後の技術向上も含めて少しずつ綺麗にしていければと思っています。
今後
この後はいよいよ閲覧用と管理用のデータベースを共有できるようにします。
ここから先は完全にチュートリアルになかったことなので、
ちゃんとできるかかなり不安ですが・・・
グーグル先生に助けてもらいながら一つずつやっていこうと思います。