Prottを使ってみた。
こんにちは、マリンです。
Webサイトの構想を考えるにあたって、
プロトタイプ作成アプリのProttをつかってみました。
Prottとは
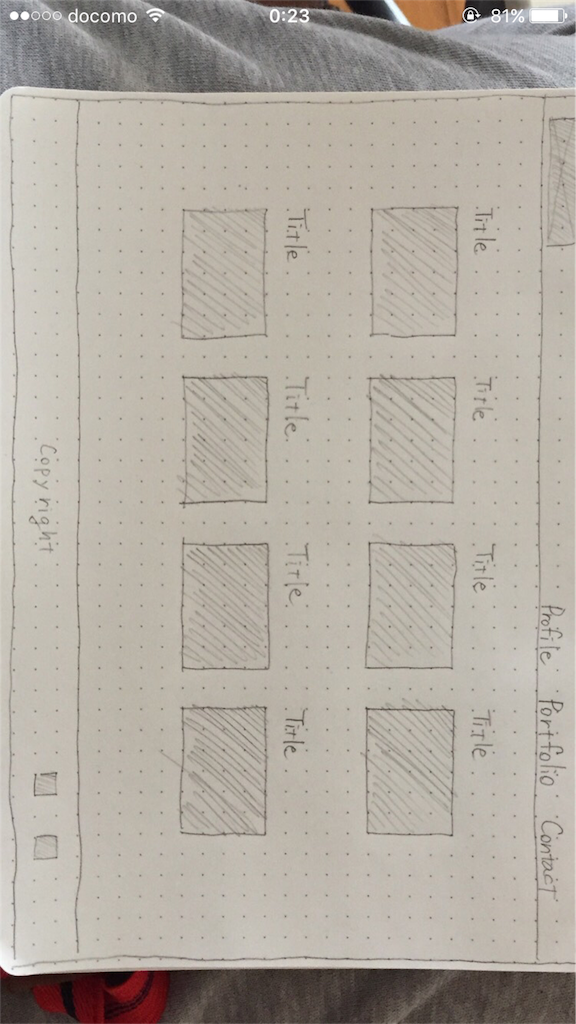
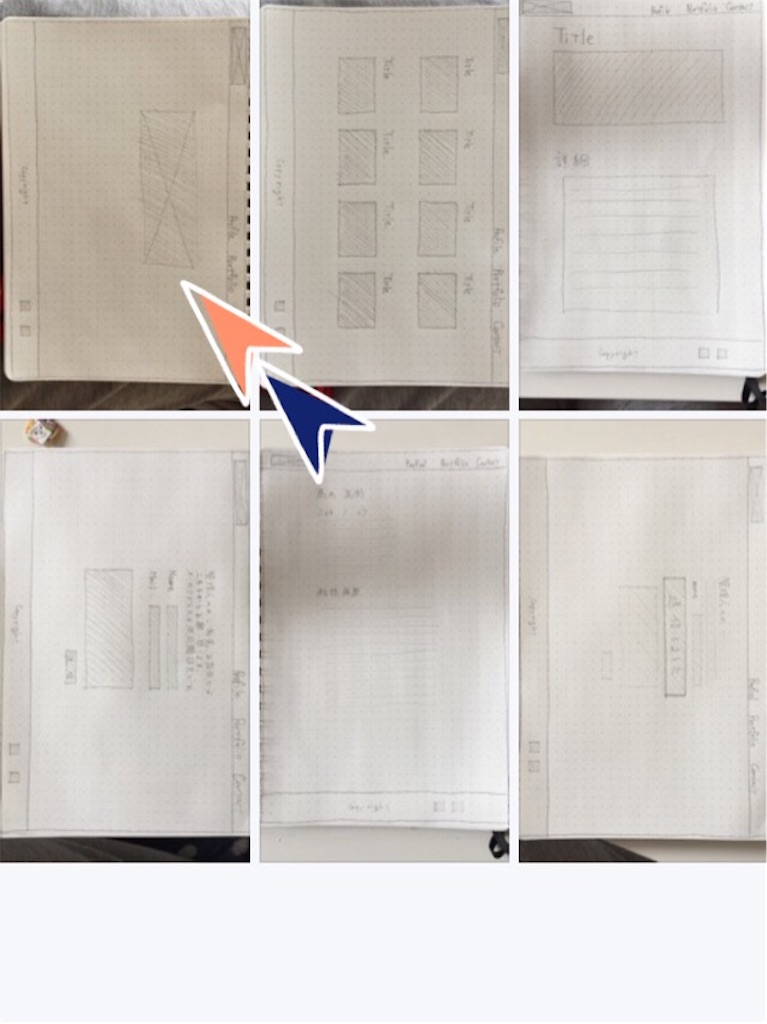
紙に書いたデザインを写真に撮ってデータを読み込み、
画面遷移やジェスチャーを設定することで簡単に
アプリケーションのプロトタイプを作成できるツールです。
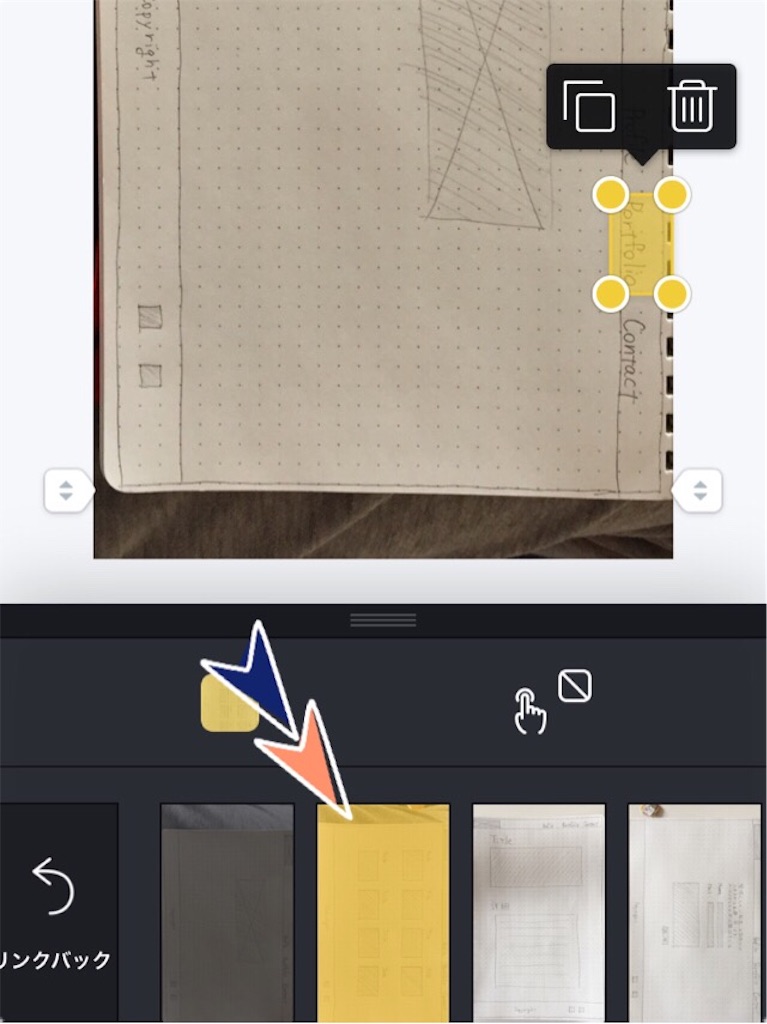
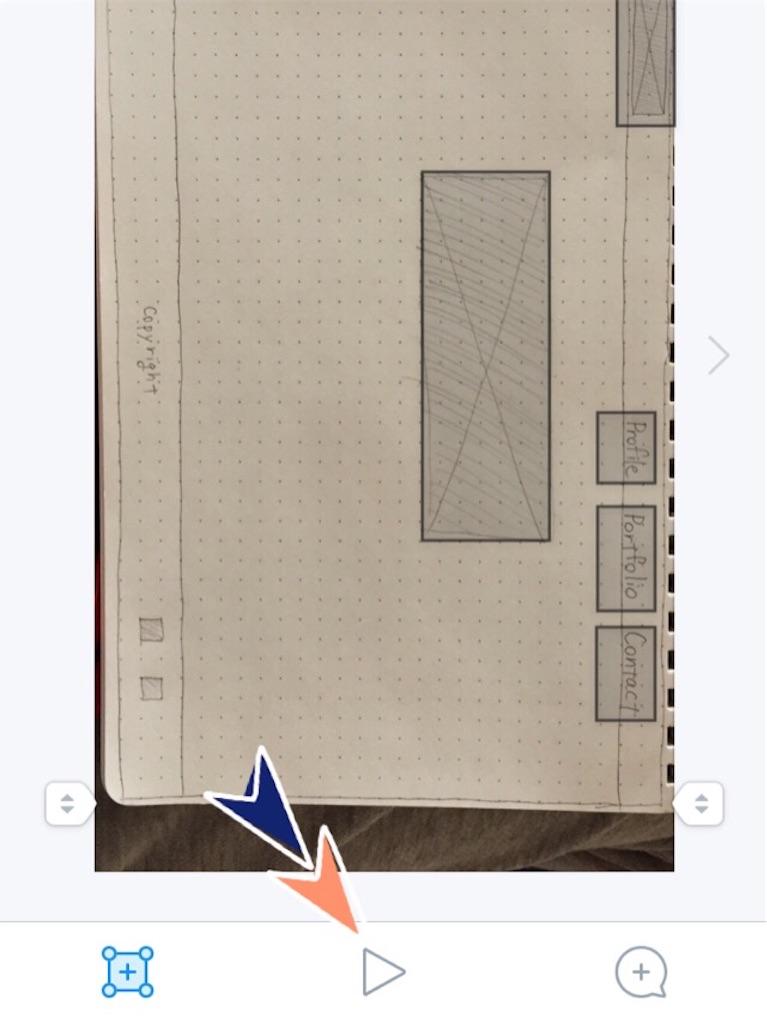
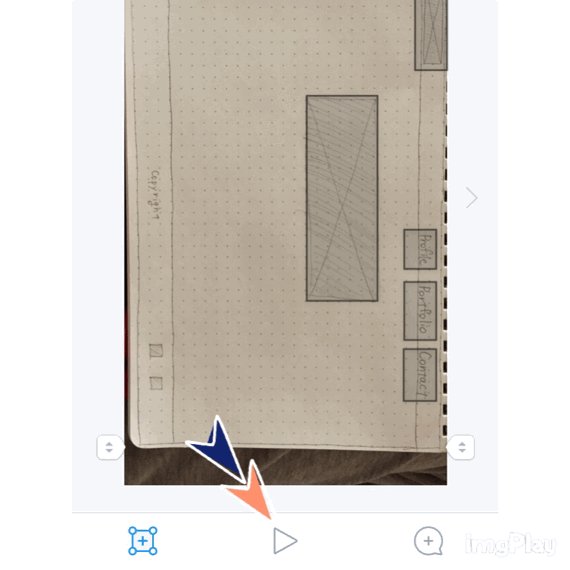
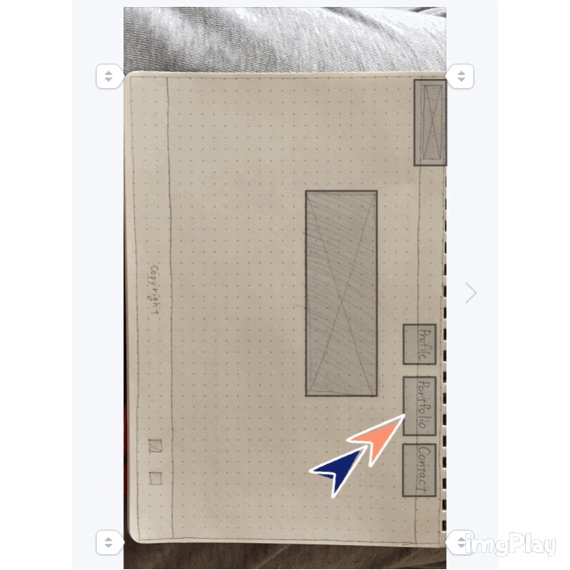
使い方
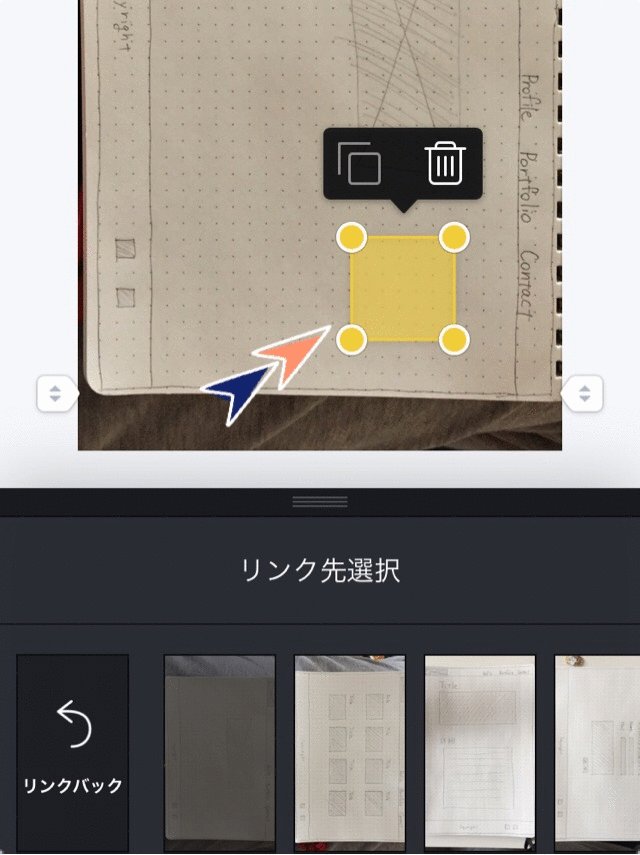
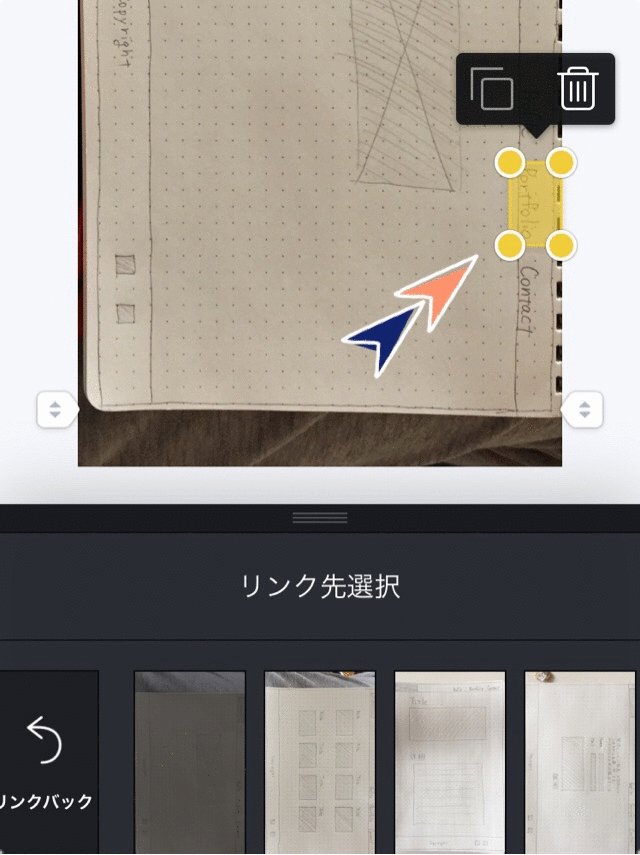
使い方はとっても簡単です!
*画像が全部縦になっててすみません!

まとめ
作業はとてもシンプルかつ直感的に行えてわかりやすかったです。
簡単にプロトタイプが作れるので作業時間の短縮になると思います。
強いて言うなら作業自体は簡単ですが、その他のアイコンとか
他のデバイスからのログインの案内とかがもう少しわかりやすいといいかなって思いました。
私が音痴なのもありますが(^ ^;)
やっぱり書くだけでなく実際に動くとよりイメージがつきやすいですね。