Bootstrapで画像をレスポンシブ対応にする。

こんにちは、マリンです。
閲覧用サイトもそろそろ完成です。
今微調整を行っているところですが、
今回はBootstrapを使って詳細ページの画像を
レスポンシブ対応にしました。
やりたかったこと
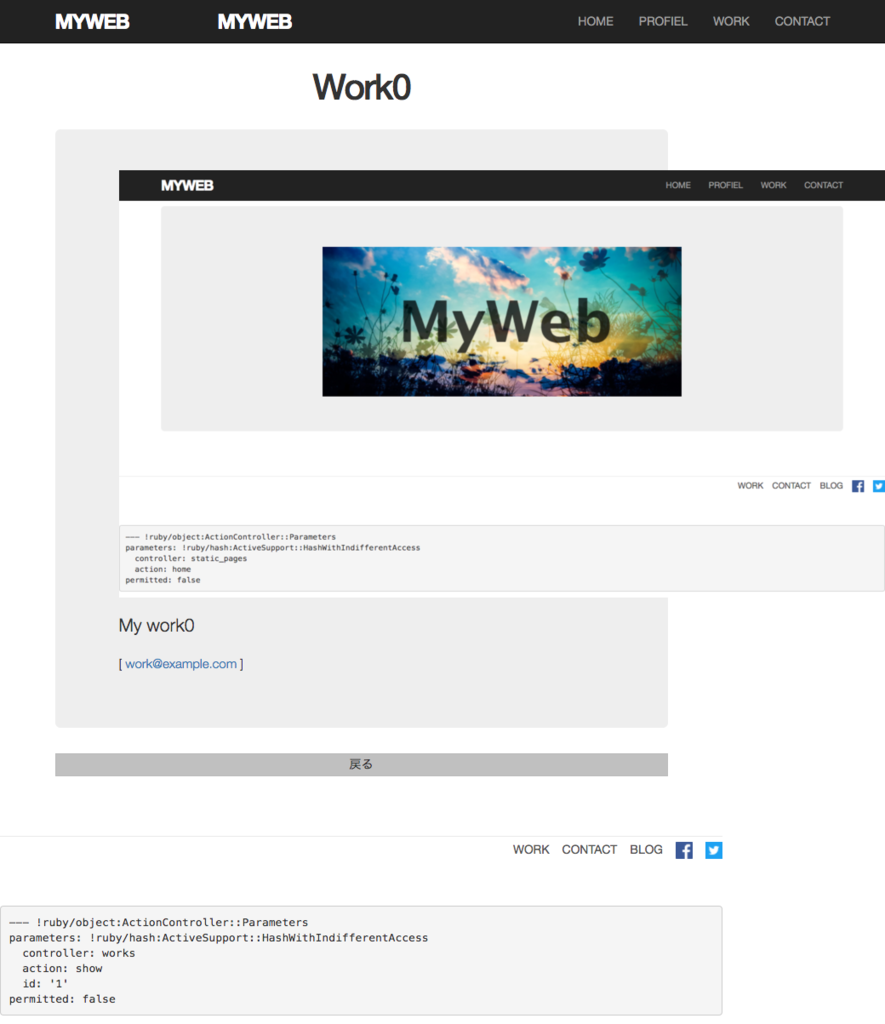
画面を小さくしても画像がはみ出ないようにしたい。
現状ではその他の要素はレスポンシブに代わってくれていましたが、
画像だけがはみ出たままだったので、

画面サイズに合わせてきちんと全体が見えるようにしたかったのです。
方法
タイトルの通り、Bootstrapさんにチャチャっとやっていただきました。
Bootstrap
まずはアプリケーションでBootstrapが使えるようにします。
1.Gemインストール
gem 'bootstrap-sass'
Gemfileに上記を記入して$bundle installです。
2.スタイルシートにinclude
私はチュートリアルの時同様にcustom.scssを作ってそこに書きました。
@import "bootstrap-sprockets"; @import "bootstrap"; . . .
設定はここまで。あとは普通に使えます。
画像をレスポンシブにする
1.対象の画像にimg_responsive
<%= image_tag(@work.image.url, class: "img-responsive") %>
私の場合はポートフォリオの画像だったのでこのようになりました。
 これで終わり。なんともお手軽です!
これで終わり。なんともお手軽です!
素晴らしすぎる!Bootstrap!!