Prottを使ってみた。
こんにちは、マリンです。
Webサイトの構想を考えるにあたって、
プロトタイプ作成アプリのProttをつかってみました。
Prottとは
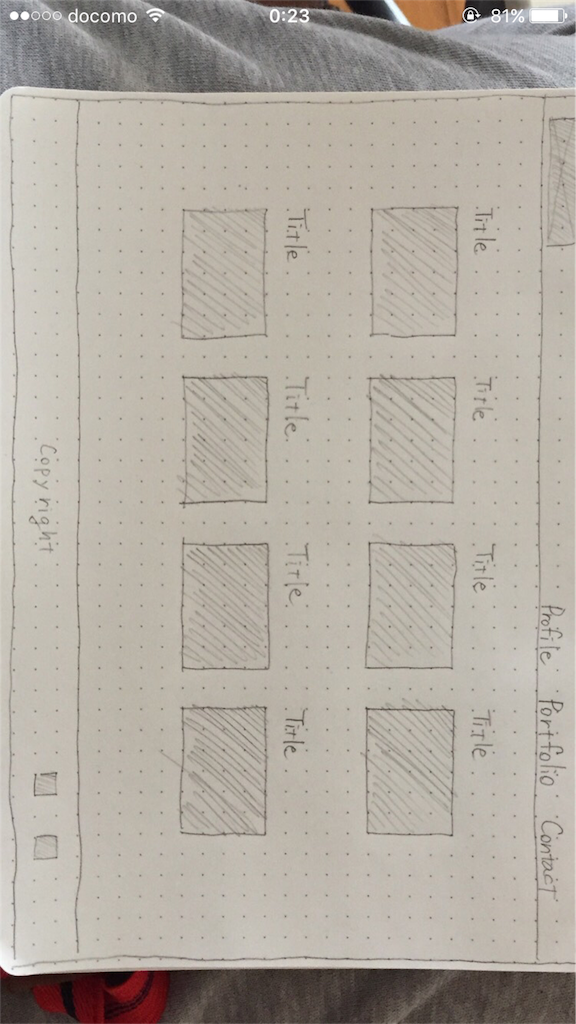
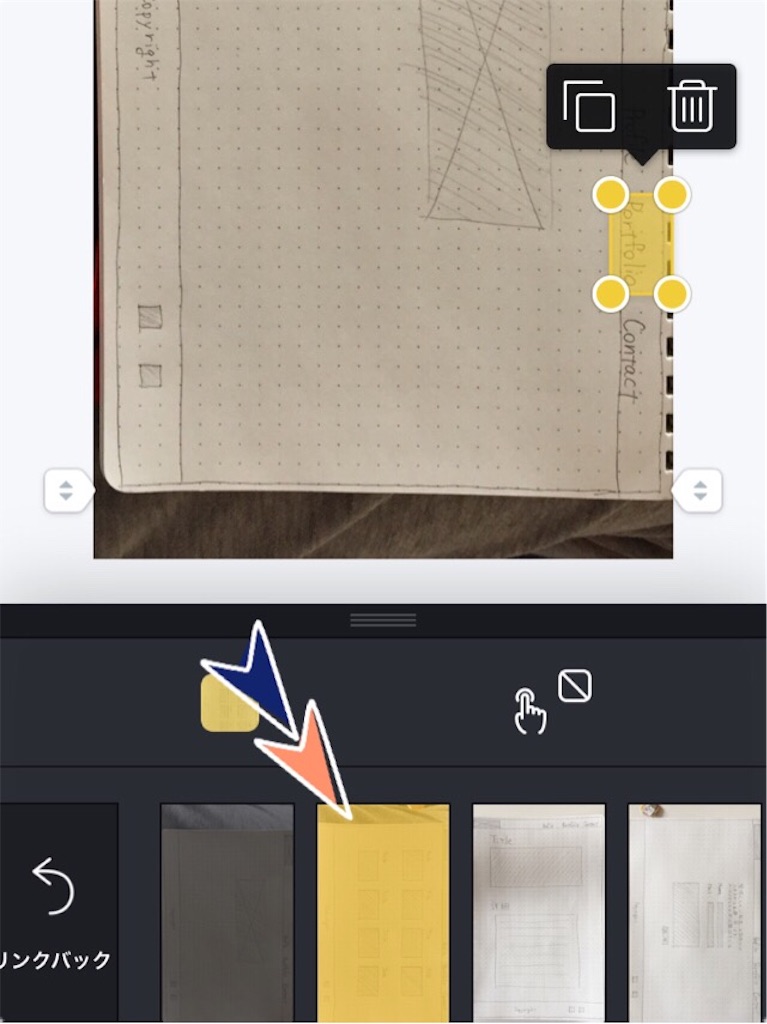
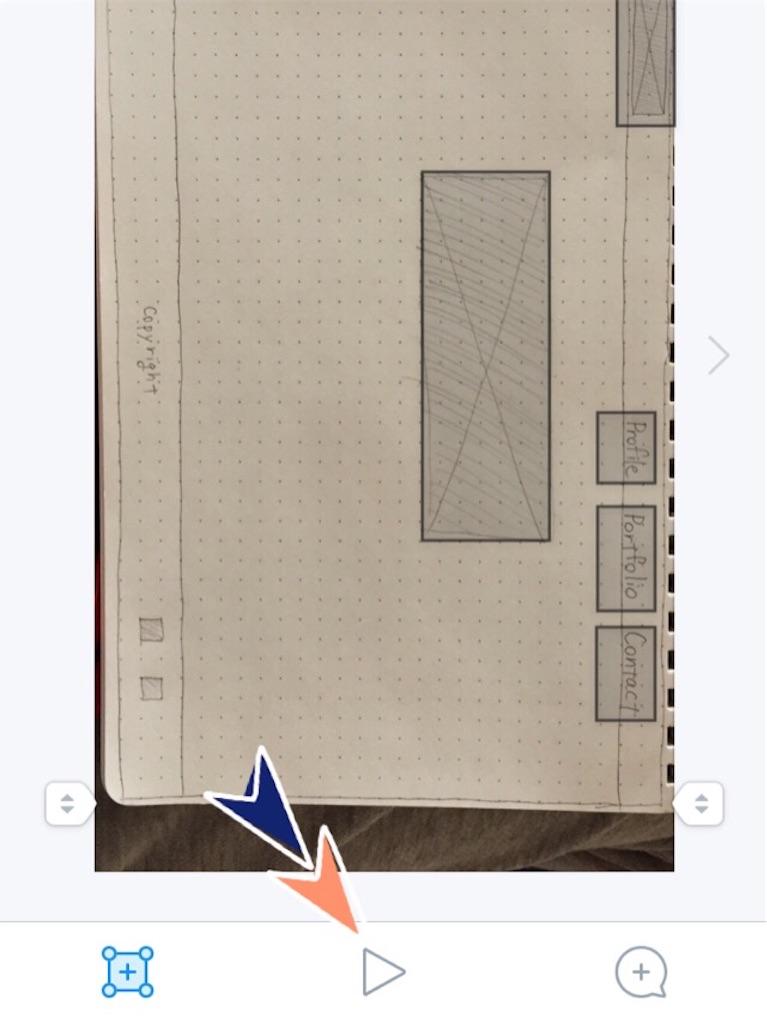
紙に書いたデザインを写真に撮ってデータを読み込み、
画面遷移やジェスチャーを設定することで簡単に
アプリケーションのプロトタイプを作成できるツールです。
使い方
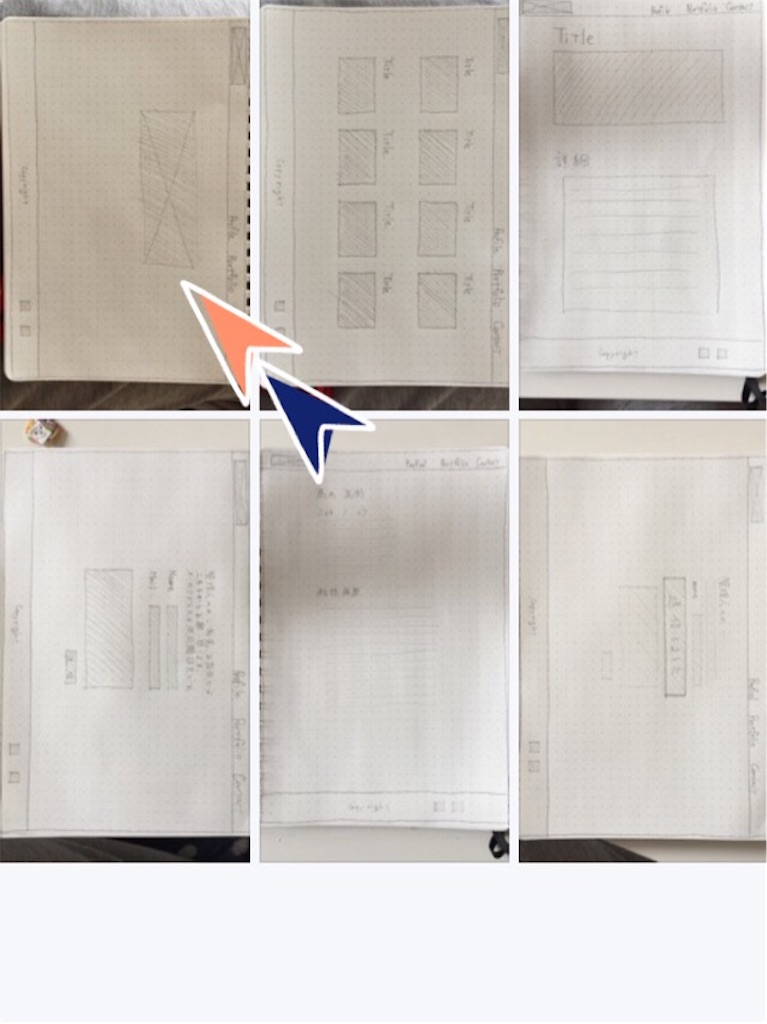
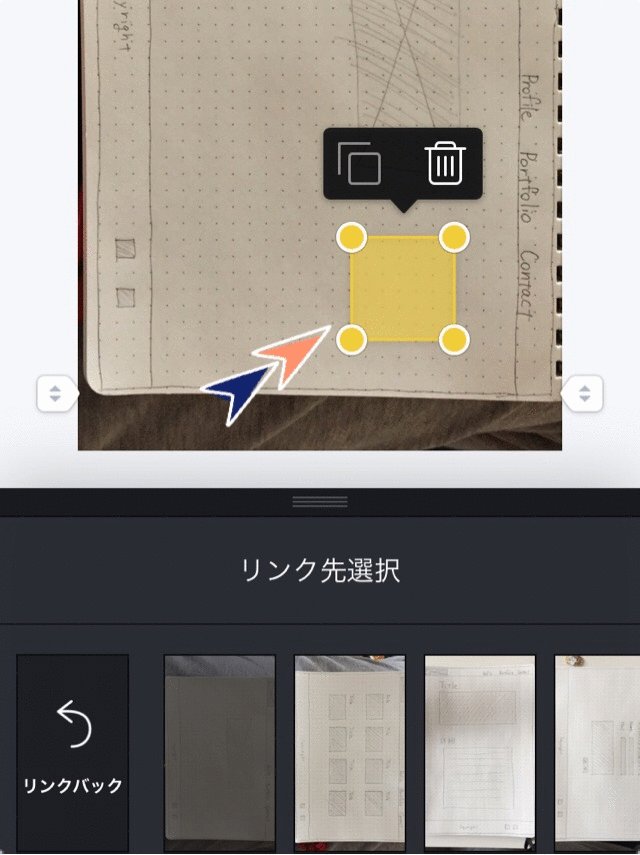
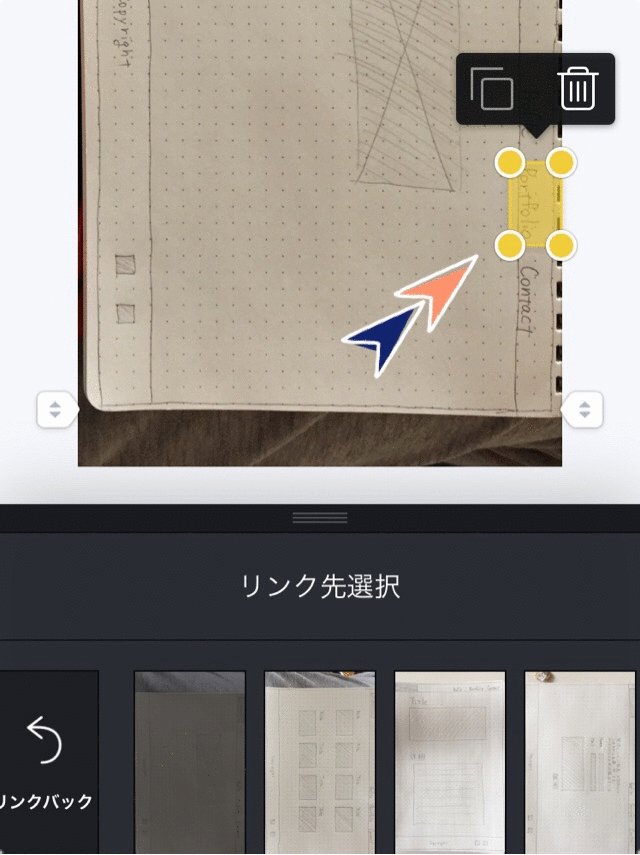
使い方はとっても簡単です!
*画像が全部縦になっててすみません!

まとめ
作業はとてもシンプルかつ直感的に行えてわかりやすかったです。
簡単にプロトタイプが作れるので作業時間の短縮になると思います。
強いて言うなら作業自体は簡単ですが、その他のアイコンとか
他のデバイスからのログインの案内とかがもう少しわかりやすいといいかなって思いました。
私が音痴なのもありますが(^ ^;)
やっぱり書くだけでなく実際に動くとよりイメージがつきやすいですね。
Rails Tutorial終了しました!

こんにちは、マリンです。
先週からちょっと頑張って、予定より1週間早くチュートリアルを終わらせました。
理解度は多分70%行くか行かないかくらいだと思いますが・・・
しかし、基礎勉強ばかりしていても進みませんので、
今後は予定通り一つ自作のWebサービスを作っていこうと思います。
サービス概要
サービスと言ってもですが・・・
作るのはポートフォリオ掲載用のHPにしようと思います。
今後仕事獲得を目指すのであればどのみち必要になると思うので、
ここで作っておこうと思います。
今後の方針
ちょっと予定より早く進んでいるので、
2月中にはサイトの大まかな機能を決めて、
WordPressの勉強も終わらせたいです。
3月頭にはプロトタイプで固めて、できれば2週目には実装を開始できたら嬉しいです。
ここからですよね!
ワクワクもしますが、かなり不安です。
でも、何としてでも自宅で稼ぎたい!笑
ので頑張ります!!
追記
私はWordPressについて文字通り「単語しか知らない」状態なのですが、
Railsやって今の所必要なさそうだったので、
こちらの勉強は後回しにすることにしました。
とはいえ、単語だけでは今後いろいろ不便なので、
どんなものかくらいはきちんと調べておこうと思います(笑)
読解力の無さでつまずく。

こんにちは、マリンです。
前に公言した目標設定よりちょっと早く13章が終わったので、
今日から14章に入りました。
そして初っ端でガッツリ詰まりました。
しかも自分の読解力の欠如が原因で・・・
概要
14.1.1 データモデルの問題(および解決策)において、
UserとFollowingの関係性が理解できない。
詳細
本文での説明はこうです。
あるユーザーが、別のユーザーをフォローしているところを考えてみましょう。具体例を挙げると、CalvinはHobbesをフォローしています。これを逆から見れば、HobbesはCalvinからフォローされています。CalvinはHobbesから見ればフォロワー (follower)であり、HobbesはCalvinによってフォローされている (followed) ことになります。 Railsにおけるデフォルトの複数形の慣習に従えば、あるユーザーをフォローしているすべてのユーザーの集合はfollowersとなり、user.followersはそれらのユーザーの配列を表すことになります。 残念なことに、この名前付けは逆についてはうまくいきません (Railsのというより英語の都合ですが)。フォローされているすべてのユーザーの集合は、このままではfollowedsとなってしまい、英語の文法からも外れるうえに非常に見苦しいものになってしまいます。 そこで、Twitterの慣習にならい、本チュートリアルではfollowingという呼称を採用します (例: “50 following, 75 followers”)。したがって、あるユーザーがフォローしているすべてのユーザーの集合はcalvin.followingとなります。
そしてこのモデリングを図で表したのがこちら。

で、思うわけです。
「え?なになに?followerはフォロワーだよね?followedがfollowing??で、どれがだれのこと表してんの??」と。
要はこのテーブルがだれ目線のものかがわかっていなかったからこんがらがったんですね。
気にしなきゃいい話なんですけど・・・
解決策
全部Calvin目線で考えることにしました。
userテーブルは自分
followingテーブルを、自分をfollowerとして見た場合のフォローしている相手リストのテーブルとすると・・・
follower_id → フォロワーである自分自身のid
followed_id → フォローした相手のid
こんな感じで考えたらスッキリしました。
多分「フォローされている」の部分がこんがらがったんでしょうね。
どちら目線かが念頭にないとうまく理解できないです。
まぁ、そこまで気にしなきゃいい話なんですけど・・・
でも「物事を噛み砕いて理解していく。」という良い訓練にはなった!と信じています。
はてなブログに目次と画像を入れてみる
こんにちは、マリンです。
自分のブログが絵もなく完全な紙媒体の個人日記同様になっているので、
カスタマイズまではまだ手が伸びないものの、
画像や目次くらいは入れようと思います。
環境
MacBook Pro 13inch Mid2012 (OS X El Capitan)
概要
記事冒頭に目次をいれる
記事内に画像をいれる
目次
記事本文に見出しをつけておくことが前提です。
手順
1. 手動で目次を入れる場所に[:contents]と表記する
(サイドメニューを見てみたしたがそれらしいアイコンがなかったので、試しに手動で入れてみたら入りました。)
- PC
1. 本文記入欄の上にある目次アイコンを選択すると自動的に[:contents]が記述されます。
「目次」を入れる
デフォルトでは「目次」という表記がないので、CSSを追加して入れます。
だいぶ端折っちゃいましたがこちらを参考にさせていただきました。
(目次の前のアイコンと、ボリュームが少ないのでTopレベルのみの表示をなくしました。)
手順
- 「ダッシュボード→デザイン→カスタマイズ→デザインCSS」に以下を記述
.table-of-contents:before {
content: "目次";
font-size: 150%;
}
/********** Contents list **********/
.table-of-contents {
padding: 20px 10px 20px 40px;
border-radius: 5px;
background: #fff;
}
.table-of-contents li,
.table-of-contents ul {
list-style-type: decimal;
margin-left: 0;
}
(目次の表示だけなら上の.table-of-contents:beforeの部分だけで大丈夫です。)
画像
今回はこちらの素材を使わせて頂きました。
手順
1. キーボード左上のカメラマークを選択
2. フォトライブラリーもしくは写真を撮るを選択
3. 画像を選択
- PC
1. サイドバーの写真マークを選択
2. 写真を投稿を選択してファイルをアップロードもしくはアップロード済みの画像を選択
まとめ
どちらも大したことはやってませんが、
これだけでもだいぶブログっぽくなったかな?
追記
確認したところ、スマホでは「目次」が出てなかったです。
調べてみます。失礼しました。
ロードマップ作成イベント
こんにちは。マリンです。
私は現在「侍エンジニアOnline」というオンライン学習コミュニティに参加しています。
本日侍さんのロードマップ作成イベントに参加しまして、年初めに考えた目標をさらに細分化できたので、ここで公言しようと思います。
最終目標
ポートフォリオ&仕事獲得のためのサイトを作る
計画
2/25 Rails Tutorial終了
3/6 WordPress(ドットインストール)終了&サイトの概要決める
3/7 機能の詳細を決める
3/12 プロトタイプを作って内容を固める
3/13 実装の流れを確認する
3/14 実装開始
5/1 完成
当初6月完成にしていましたが、
この計画で進めていけばもっと早くできそうだったので繰り上げました。
まとめ
オリジナルのサイトを作ったことがないので、勉強終了後からの進捗が心配ですが、
仕事獲得に向けてまずは踏み出してみようと思います!
プログラミングにオススメの音楽。
どうも、マリンです。
皆さんプログラミングするときに音楽とか聞きますか?
私はカフェで音楽聞きながらノートPC開いて仕事してるインテリ眼鏡イケメンが大好きですw
私の趣味はさておき、こんなGJなサービス見つけたのでご紹介します。
不思議な音楽ばっか入ってます(笑)
でもそれがいいです!好きすぎる音楽は勉強や集中したいときには 向かないみたいですから。
完全に作業用BGMとして程よく流しながら聴ける曲ばかりです。
そして一番魅力なのは課金も会員登録も何も必要なし!ということ。
サイトへ行って、曲を選んで、再生をポチッとすれば聴けます。
神か!!!
このご時世に神が降臨したと思いました。
ちなみに、iTuneでも聞けるようです。
というか、Podcast。
購読とか入手とかあるんですけど、
押しても今の所ダウンロードなどされた様子はありません。
聞けるけど。
これでダウンロードもできたら本当に神ですね!
ちなみに私は
- Episode 34: Chukus
- Episode 35: Nadim Kobeissi
- Episode 43: Hey Exit
このあたりが好きです。
Podcastにでてる人気度を見ますと・・・
あまり共感は期待できそうにありません。(;_;)
良かったら是非覗いてみてください!
<追伸>
曲によっては図らずも眠気を誘発されるものがあるかもしれませんのでご注意を!
私は何度か意識を失いました(笑)
さらっと流す。
どうも。マリンです。
Rails Tutorialも12章まで進みました。
この章をやっていてつくづく実感したことがあります。それは
「さらっと流す」ことです。
プログラミングの先輩方のお話を聞いていますと度々出てきますこの勉強テクニック。
私には実は結構ネック立たんですね。
というのも、どーーーーしても細かい部分までいちいち理解しないと気が済まないんです!
コードの端から端まで何が書かれてるのか?とか、
説明文の意味とか。
果ては日本語の意味とか(笑)
こんなことやっていてはそりゃあ進みませんよ・・・
今回気づいたこと
チュートリアルの11章と12章はやってる内容が似ています。
でも11章ははっきり言って90%くらい理解できませんでした。
しかし、まだ12章途中ですが、ここまででも75%くらいは理解できてる!気がします・・・
まぁ繰り返しだから理解できてるのもあると思いますが、
「なんで11章は理解できなかったのか?」
それを考えてみたところ、そもそも「今何をやっているのか?」
それすらわかっていなかったことに気づいたのです。
でも12章では何となく今やっていることがわかるようになりました。
その原因
その原因こそ、
「さらっと流す」
でした。
11章ではやっぱりいちいち細かいこと気にして読んでました。
そのせいで全体の流れがわからなくなっていたんですね。
全体の流れがわからない→今何やってるかわからない→わからないからわかるために一つ一つ理解しようとする→また流れを見失う
この悪循環だったわけです。
12章は前章の繰り返しということもあって結構サクサクっと進めています。
そのおかげで全体の流れや、そのコートが何のために使われていたのかが理解できました。
まとめ
ついつい「一つずつ理解しながらでないと!」と思ってしまうのですが、
「さらっと流して全体を把握」
そのことにやっと気づくことができたようです。
「理解すること」にも順序があるようですね。