テストはきちんと工程を考えましょう・・・

こんにちは、マリンです。
現在は管理用サイトのポートフォリオ編集機能を実装中です。
ここまででテストがいまいちうまくいかなくてハマりました。
ハマった点
ポートフォリオの投稿と編集をそれぞれ失敗ver.と成功ver.でテストするが、
データ送信後の画面遷移がうまくいかない。
原因
テストにログインの工程を入れていなかったことが原因でした。
テストの流れとしては
ログイン用のパスを開く
ログインする
ログイン中であることを確認
投稿用のパスを開く
データ送信
成功なら詳細ページにリダイレクト、失敗のときは投稿ページを再描画。
本当はもう少し細かいですが、ざっくりこの流れなのです。
しかし1〜3を書いていなかったのですね。
リダイレクトのときに出たメッセージで気づきました。
Expected response to be a redirect to <http://www.example.com/works/775365376> but was a redirect to <http://www.example.com/login>.
renderで再描画するだけだと
expecting <"works/edit"> but rendering with <[]>
と出てくるだけなので
「え?何?」と全く理解できなかったのですが、
URL出てきたおかげでやっと解決しました・・・
まとめ
ログインで使える機能をきちんと明示したりすればもっと
早く気づいたかもなんですが・・・
なんせずくなし(←長野の方言)なので
「ま、ログインしなきゃ何もかも見られないようにしちゃえばいいや!私しか使わないしw」
なんてログイン=メニュー表示にしたせいで見落としたんですね・・・
テストを書くときにはきちんと一連の流れを考えて書かなきゃダメですね。
そしてコンピューターには1から10まで事細かに指示しなきゃいけない!
ってことも忘れてました・・・笑
Bootstrapで画像をレスポンシブ対応にする。

こんにちは、マリンです。
閲覧用サイトもそろそろ完成です。
今微調整を行っているところですが、
今回はBootstrapを使って詳細ページの画像を
レスポンシブ対応にしました。
やりたかったこと
画面を小さくしても画像がはみ出ないようにしたい。
現状ではその他の要素はレスポンシブに代わってくれていましたが、
画像だけがはみ出たままだったので、

画面サイズに合わせてきちんと全体が見えるようにしたかったのです。
方法
タイトルの通り、Bootstrapさんにチャチャっとやっていただきました。
Bootstrap
まずはアプリケーションでBootstrapが使えるようにします。
1.Gemインストール
gem 'bootstrap-sass'
Gemfileに上記を記入して$bundle installです。
2.スタイルシートにinclude
私はチュートリアルの時同様にcustom.scssを作ってそこに書きました。
@import "bootstrap-sprockets"; @import "bootstrap"; . . .
設定はここまで。あとは普通に使えます。
画像をレスポンシブにする
1.対象の画像にimg_responsive
<%= image_tag(@work.image.url, class: "img-responsive") %>
私の場合はポートフォリオの画像だったのでこのようになりました。
 これで終わり。なんともお手軽です!
これで終わり。なんともお手軽です!
素晴らしすぎる!Bootstrap!!
gem 'rails-controller-testing'

こんにちは、マリンです。
Rails Tutorialの時こんなの入れたっけ?
と覚えがないのですが・・・
今回Contactページのintegration_testでひっかかったのでメモっときます。
ハマった点
問い合わせの内容に不備があった場合、
renderでもう一度投稿ページが表示されるか確認するテスト。
この実装に`assert_template'を使ったら、
NoMethodError: assert_template has been extracted to a gem. To continue using it,
add `gem 'rails-controller-testing'` to your Gemfile.
とエラーが出た。
対策
書かれてる通りですが、
gem 'rails-controller-testing'をインストールしました。
補足
Rails5から一部のメソッドを使うのに必要になったそうです。
どれに必要かは詳しく調べていませんが、
assert assert_not assert_select assert_response
なんかはなくても大丈夫でした。
今の所分かってるのは、
assert_template assigns
はないとダメみたいですね。
サムネイルのCarrierWaveの画像にリンクを貼る

こんにちは、マリンです。
サムネイルからのリンクにちょっと手間取ったのでメモります。
やりたかったこと
一覧ページで使っている、CarrierWaveでアップロードしたサムネイルをクリックすると、その詳細ページに飛ぶ。
方法
CarrierWaveの設定を変える
uploaders/〇〇_uploader.rbにはサムネイル用に画像をリサイズする設定があるので、
コメントアウトを外してお好みのサイズに設定してください。
version :thumb do process resize_to_fit: [200, 200] end
サムネイルをつくる
1.リンクの要素をBootstrapのthumbnailclassのdivタグで囲う。
<div class="thumbnail"> <link_to> </div>
2.link_toにCarrierWaveの画像を設定する。
<div class="thumbnail"> <link_to image_tag(@work.image.thumb.url), @work> </div>
使う画像が最初に設定したCarrierWaveのthumbであることを、
忘れず設定してください。
まとめ
CarrierWaveといい、Bootstrapといい、
サムネイル用の設定まできちんと用意されているんですね!
至れり尽くせりです。
今回一番ハマったのは、
image_tagを付け忘れていくらやっても文字列化したURLしか出てこなかったってことですかね・・・
でもそういうケアレスミスのせいで深く考えすぎてしまうので、
気をつけねば・・・
スタイル整えるのホント難しい!!【Bootstrap】

こんにちは、マリンです。
無事一覧ページのサムネイルができました!
しかしまぁ、スタイル整えるのってホント難しいです!!
Bootstrap使っていい感じにできるとはいえ、
containerやらrowやらcolやら・・・
「だから!なんで左寄りになっちゃうわけ!!!」
と悪戦苦闘したのでメモっときます。
やりたかったこと
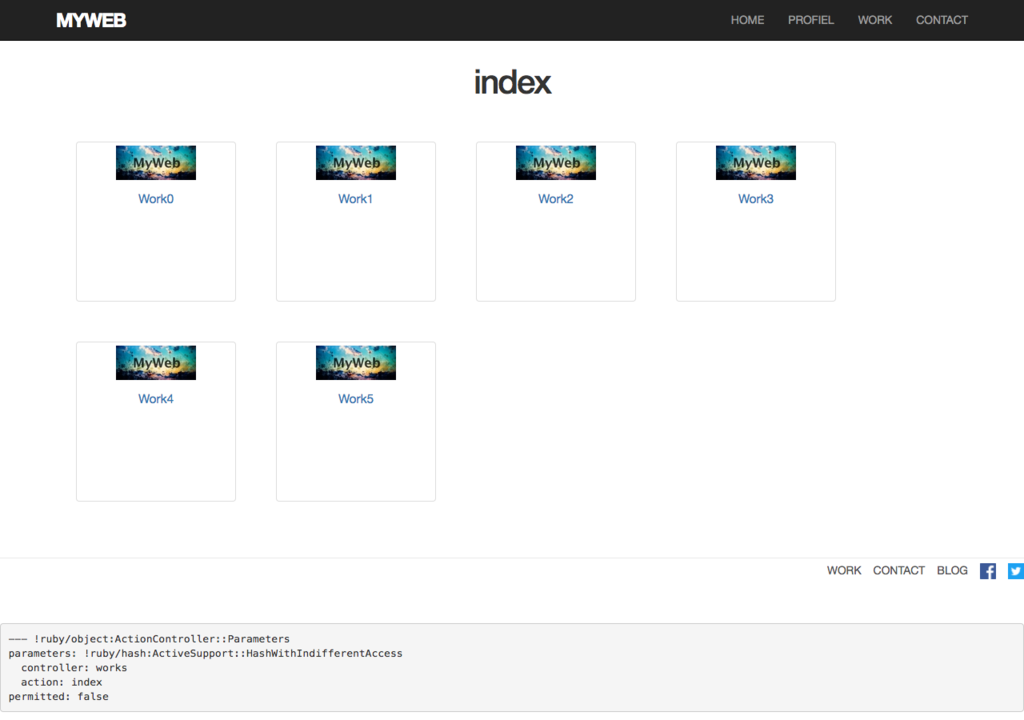
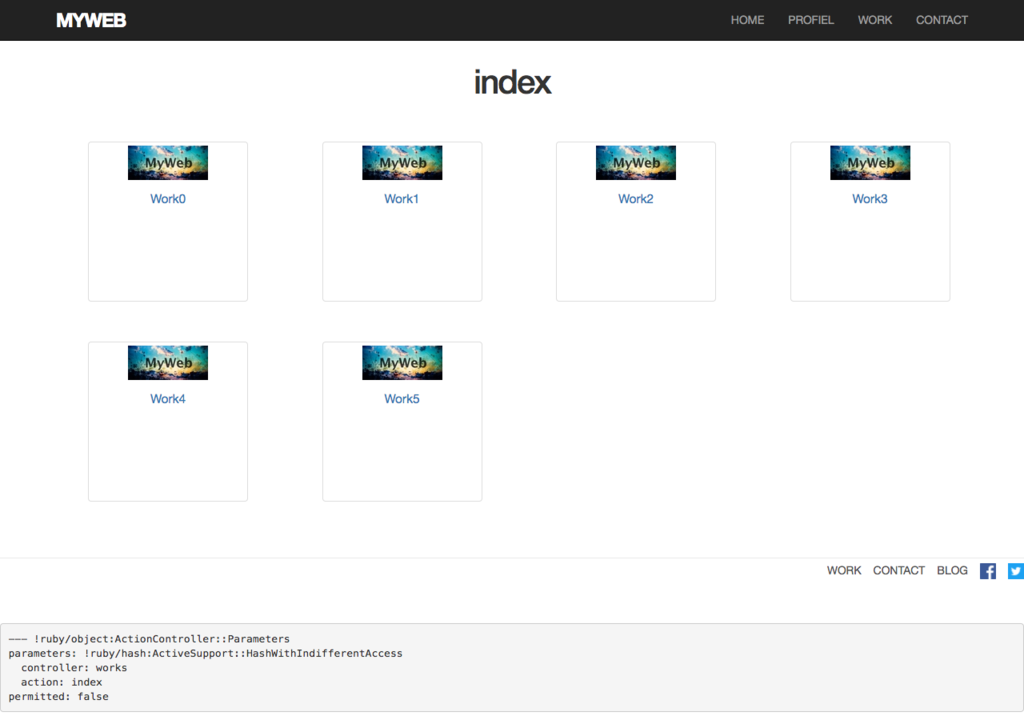
サムネイルを4つずつ横並びにしたい。
ハマったこと
ハマったというか・・・なんかどうやっても全体的に左寄りになってしまうんです。

class="container"にしてみたり、marginで調節してみたり、
でもダメでした・・・
必要だったこと
ズバリ!きちんとしたグリッドシステムの知識ですね。
まぁ、まだまだ奥は深いと思いますが・・・
で、こんな感じになりました。
<h1>index</h1> <div class="container"> <div class="row center"> <% @works.each do |work| %> <div class="col-xs-6 col-sm-4 col-md-3"> <div class="thumbnail"> <p><%= link_to image_tag(work.image.thumb.url), work%></p> <p><%= link_to work.name, work %></p> </div> </div> <% end %> </div> </div>
/* index */ .thumbnail { float: left; margin: 25px; width: 200px; height: 200px; }

グリッドシステムについて
画面を格子状に分け、そのブロックごとに図面や文字を配置するレイアウトの手法です。
Bootstrapでのグリットシステムは、横幅を12分してコンテンツを配置します。
画面サイズに合わせてxs,sm,md,lgでそれぞれ指定しておけば、
いい具合にレスポンシブに対応してくれます。
構造としては、
<div class="container"> <div class="row"> <div class="col-md-4">columnA</div> <div class="col-md-4">columnB</div> <div class="col-md-4">columnC</div> </div> </div>
こんな感じです。
中サイズの画面では、12分割した4つ分を使って1つのコンテンツを配置。
なので横に3つ並べる計算ですね。
詳しくはこちらをどうぞ。
bootstrap4.jp まだ完全には訳されていませんが・・・
注意点
Bootstrapのグリッドシステムでは、
デフォルトではmarginが0になっています。
もし何か微調整される方はそのことも考慮されると良いかと思います。
まとめ
Bootstrapはとってもとっても便利で格好いいですが、
やはり使用にはきちんとAPIとか読んだ方が良さそうですね。
構造とか、使うと固定されちゃうものとか、いろいろありそうなんで。
Bootstrap4のAPIはこちらです *日本語訳はまだ完全ではありません(汗)
Bootstrap3こちらは既に読みやすく訳されています。
CarrierWaveを使い、seedデータに画像を投入する。

こんにちは、マリンです。
私のポートフォリオでは一覧と詳細ページに画像を表示する予定です。
でここまでindexとshowを作ってきましたが・・・
サンプルデータにはまだ画像のデータが入っていなかったんですね。
多分どハマりすると思ったので後回しにしましたが、
やっぱりどハマりしたのでメモっときます。
やりたかったこと
indexとshowで画像を表示させたい。
やり方
アップローダーにはCarrierWaveを使っています。
ちなみに、未だアップローダーのことがわかっていません。
こっちは表示するだけのアプリだからいるのか?とか思ったのですが・・・
よくわからないし、管理用アプリで使うため心配だから仕様を一緒にしときました。
CarrierWaveの使い方は詳しい記事がたくさんあるので割愛します。
ちなみにこちらを参考にさせていただきました。
チュートリアルは「13.4 マイクロポストの画像投稿」です。 railstutorial.jp
seedデータ
最初は手動でコンソールからWork.createでやってみたんですがどうにもうまくいかないので、
どっちにしろ必要だからseedデータで作りました。
結論から言いますと、こちらのコードです。
6.times do |index| Work.create(name: "Work#{index}", contents: "My work#{index}", image: File.open("./app/assets/images/home.jpg")) end
最初はimage:にまんまURLを入れてましたが、
CarrierWave::FormNotMultipart
と出てきてしまってダメでした。
そこで調べて参考にさせていただいたのがこちらです。
どこぞのファイルを使用する場合には、
opemメソッドをつける必要があったようです。
ハマった点
URLの書き方とか、( )とか細々ハマって時間使っちゃいましたが、
一番はrails db:resetです。
コードを書き直してもこのリセットをせずにそのまま
rails db:seedをしていました。
でもそれではダメなようですね。
あの手この手で色々やってみましたが、結果は全部image: nil。
そして今朝、ハッとしてrails db:resetしてからseedデータを投入すると・・・
無事反映されました〜!!
まとめ
夜中に眠い中作業してもやっぱり効率悪いようです・・・
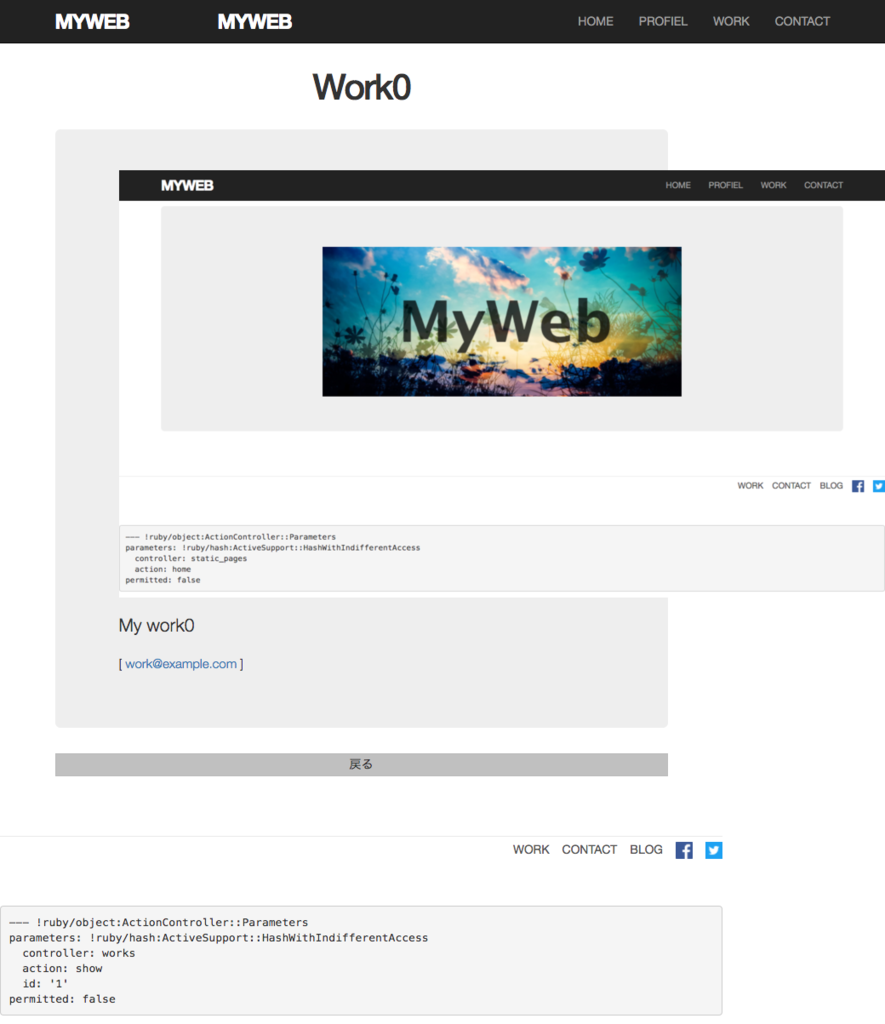
showからindexの"戻る"ボタンを作りたい。
こんにちは、マリンてす。
現在ポートフォリオを掲載するページを作っています。
感じとしては、一覧ページ(index)から、
どれか選ぶと詳細ページ(show)に飛ぶ感じです。
まずは詳細ページから作っています。
(一覧を見を横に並べるとかでまたハマりそうだったんで…)
詳細から一覧に戻るための"戻る"ボタンを作りたかったのですが、
若干つまったのでメモっときます。
やりたかったこと
- 詳細ページから一覧ページに戻るための"戻る"ボタンの作成。
- 行き先が明確なので、前のページを覚えておいて…みたいなめんどくさいことはしたくない。
作り方
私は'button_to'を使いました。
<%= button_to "戻る", { :action => "index" }, :method => "get" %>
ハマった点
主にオプションです。
いろいろ試して検証したのですが、
<!-- ダメなパターン -->
<%= button_to "戻る", :method => "get", :action => "index" %>
<%= button_to "戻る", :action => "index" , :method => "get" %>
<%= button_to "戻る", { :action => "index" , :method => "get" } %>
<%= button_to "戻る", { :method => "get" }, :action => "index" %>
<!-- OKなパターン -->
<%= button_to "戻る", { :action => "index" }, :method => "get" %>
<%= button_to "戻る", { :action => "index" }, { :method => "get" } %>
こんな感じです。
まず順番。
:actionと:methodは逆ではダメなようですね。
次に{ }です。
両方ともハッシュなので、省略できると思いきや、
どうも:actionと:methodは別物のハッシュという認識のようです。
(仕組みがいまいちわからないのですが・・・)
まとめ
Ruby系は割と適当でも理解してくれるって言いますが、
言っても初心者には・・・ですよね。(笑)