「debugger」その使い方・・・そして気付く。

こんにちは、マリンです。
皆さんはデバッグしながら開発してますか?
すみません。当たり前ですよね・・・
しかし私は勉強中、こいつの使い方やタイミングがいまいちわかりませんでした。
今回初めてこの「debugger」メソッドってやつを自主的に使ったので記念に、
そしてさらに調べてみて気づいたことがあったのでメモっときます。
(気付いたと言っても今まで知らなかっただけの事なので期待しないでください。)
debuggerメソッドとは?
byebug gemによって使うことができるデバッグ用のメソッドです。
アプリの挙動がおかしかったり、バグりそうなところがあれば、
コード内に直接このメソッドを入れることで状態を見ることができます。
そして気づいたこと
Ruby1.9.3以前ではこのdebuggerを使いますが、
それ以降ではbyebugでいいんですね・・・
詳しくはこちらを。
ということで、以下byebugにします。
使い方
前提
まず今回の状況ですが、ポートフォリオの個別ページである
showで使いました。
work = テーブル名
name = ポートフォリオのタイトル
image = 画像
contents = 説明
imageの中身が今はないので、それでもちゃんと動くか心配で試しました。
使い方
使用にはbyebug gemが必要です。
いつからか定かではありませんが、Rails 4.2.6からは
rails newした時点でデフォルトで含まれるようです。
def show @work = Work.find(params[:id]) byebug # <=これです end
このようにコードに直接書き込みます。
ブラウザで該当ページを表示すると、
1: class WorksController < ApplicationController 2: def index 3: end 4: 5: def show 6: @work = Work.find(params[:id]) 7: byebug => 8: end 9: end (byebug)
こんな感じでサーバーを立ち上げてるターミナルに出てくるので、
あとはrails consoleみたいな感じで使うことができます。
(byebug) @work.name "My First" (byebug) @work.contents "My first portfolio" (byebug) @work.image nil
終了するときはCtrl + Dです。
そして使い終わったらメソッドを消しておきましょう。
いちいち出てきちゃうので。
まとめ
デバッグツールはこの他にも色々あるようですね。
今回は種類については詳しく調べてはいませんが、
当分は余計なことしないで大人しくこれ使っときます。
名前かわいいしw
FacebookとTwitterのリンクを貼る。

こんにちは、マリンです。
現在静的なページを作成し終わったところです。
フッターにFacebookとTwitterのリンクを貼りました。
素材
どちらも公式ページからお借りしてきました。
どちらにも利用には規約があるのでお気をつけください。
色を変えたり、文字や他の画像が重なったりするのは基本的にNGです。
画像付きリンクの貼り方
リンクはlink_toを使って貼ります。
画像を指定するのはimage_tagです。
<%= link_to image_tag("ファイル名", class: "logo", alt: "facebook"), "URL" %>
class: "logo"は画像のスタイルを整えるために指定しました。
そのままではだいぶデカイので、私は
.logo {
width: 20px;
height: 20px;
}
このくらいのサイズにしています。
alt: "facebook"は画像表示できない場合の対策です。
こんな感じです。

目に見えてページが出来上がっていくのは楽しいですね!
まだRailsならではのこと何もやってませんが・・・
お問い合わせフォーム

こんにちは、マリンです。
前回の記事でちょろっと書きました「作品の追加機能」と「お問い合わせフォーム」についてです。
作品の追加機能
こちらは管理者のみの機能にしたかったのですが、
「そもそもログイン機能のないページではどうやって管理者の確認をすれば良いのか?」
と言う問題でした。
侍Onlineで質問をし、これを解決するには、
「同じデータベースを共有するアプリをもう一つ作る」
という方法があると聞きました。
自分的にちょっとハードル上がりましたが、
これでいこうと思います!
お問い合わせフォームの裏側
一般的には頂いた問い合わせ内容をデータベースに収める方法が多いようです。
そこから引き出して一覧表示させたりするみたいですね。
他には、データベースに収めることなく、
問い合わせがあった時点で直接メールが届く方法をとる方もいらっしゃるようです。
私は一度データベースに収め、
一覧と個別ページを作成することにしました。
ちなみにこのお問合わせ閲覧ページも管理者専用のアプリの方に実装予定です。
まとめ
簡単なサイトと思っていましたが、
やはり作ってみないと実際何が必要なのかわかりませんね。
今回のことでチュートリアルではやらなかった技術も必要ということがわかりました。
そもそもポートフォリオサイトって??

こんにちは、マリンです。
Webサイト作成にあたり、現在プロトタイプを作って機能を固めております。
今回はここまででぶち当たったざっくりすぎる壁。
「ポートフォリオサイトってそもそもなんだ?」
について書きます。
ポートフォリオとは
本来の意味は「紙ばさみ」「書類入れ」などの
「複数の書類を持ち運ぶためのケース」といった意味があります。
クリエイティブ業界では、実績や力量を評価してもらうために、
自分の作品などを載せた資料。
いわば「作品集」のような意味があります。
ポートフォリオサイトとは?
そのままですが、自分の作った作品を掲載するサイトですね。
転職などではポートフォリオを紙媒体で作成しますが、
不特定多数の方に、より広く自分をアピールするためには
やはりWebを活用するのが良いでしょうね。
ポートフォリオサイトとはどんなもの?
ここです。私がぶち当たったのは。
イメージや言葉は知ってるけど、実際にはどんなサイトにすればいいの?
どんな機能が必要なの?
そこで私はこちらのサイトを参考にさせていただきました。
さすがデザイナーさんのサイトだけあって、どれも洗練せれた美しいサイトばかりです!
こんなカッコイイページは作れませんが・・・
それでもどんな機能が必要なのかとても参考になりました。
また、実装するにあたっての問題点も見えてきました。
実装方法の問題点
私が実際に悩んだ点は2つです。
1. 作品の追加や削除
この機能はやはり他の方にされては困るので、
チュートリアルでやった管理者のみの特権にする必要があります。
しかし、基本はポートフォリオサイトなのでログイン機能はありませんし、
ポートフォリオの編集機能は普段はページに表示させたくありません。
とすると、どうやって自分が管理者であるかを確認させれば良いのか?
この点については現在考え中です。
2. Contact
「お問い合わせ」についてです。
よくある「お問い合わせフォーム」を作ろうと思ったのですが、
お問い合わせフォームを使ったことはあっても、
その中身を見たことはありませんので、
他の方がその「問い合わせ内容」をどのように処理しているのか?で悩みました。
一般的にはデータベースに収める方法をとる方が多いようですね。
これについてはまた別記事で書かせていただきます。
まとめ
基本的には私が載せたものをみなさんに見ていただくだけのサイトなので、
ログインや関連づけなど複雑な実装は必要ないと思って軽く考えていましたが、
やはり実際にやってみるとわからないことだらけですね。
設計はどうやったら良いのか?とか、本当にこれで十分なのか?とか・・・
これで無駄に悶々と時間を使ってしまいましたが、
でも最初から完璧にはいかないでしょうから、
「まずは作ってみることかな」って思いました。
ということで、これから実装に入っていこうと思います!
Prottを使ってみた。
こんにちは、マリンです。
Webサイトの構想を考えるにあたって、
プロトタイプ作成アプリのProttをつかってみました。
Prottとは
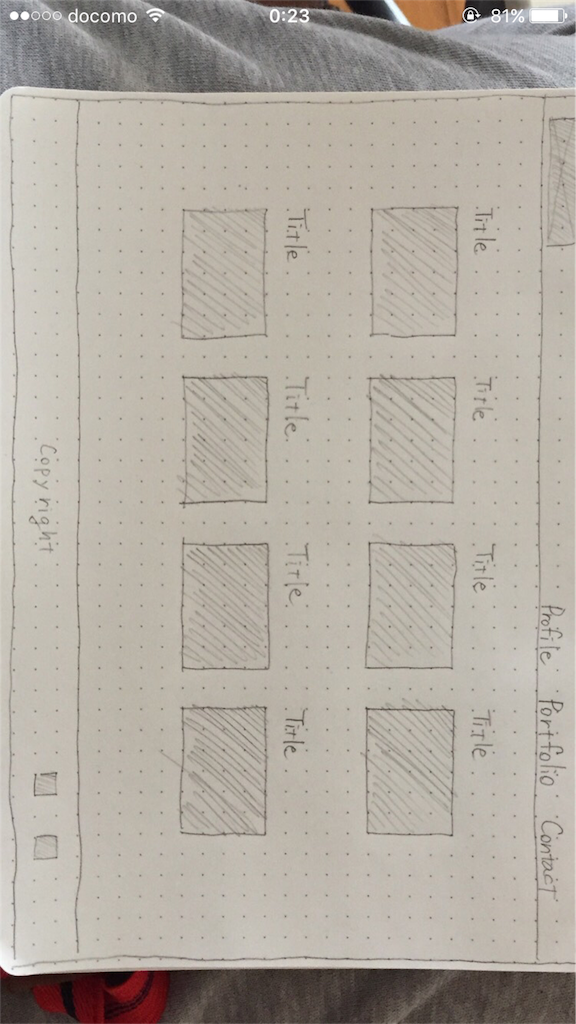
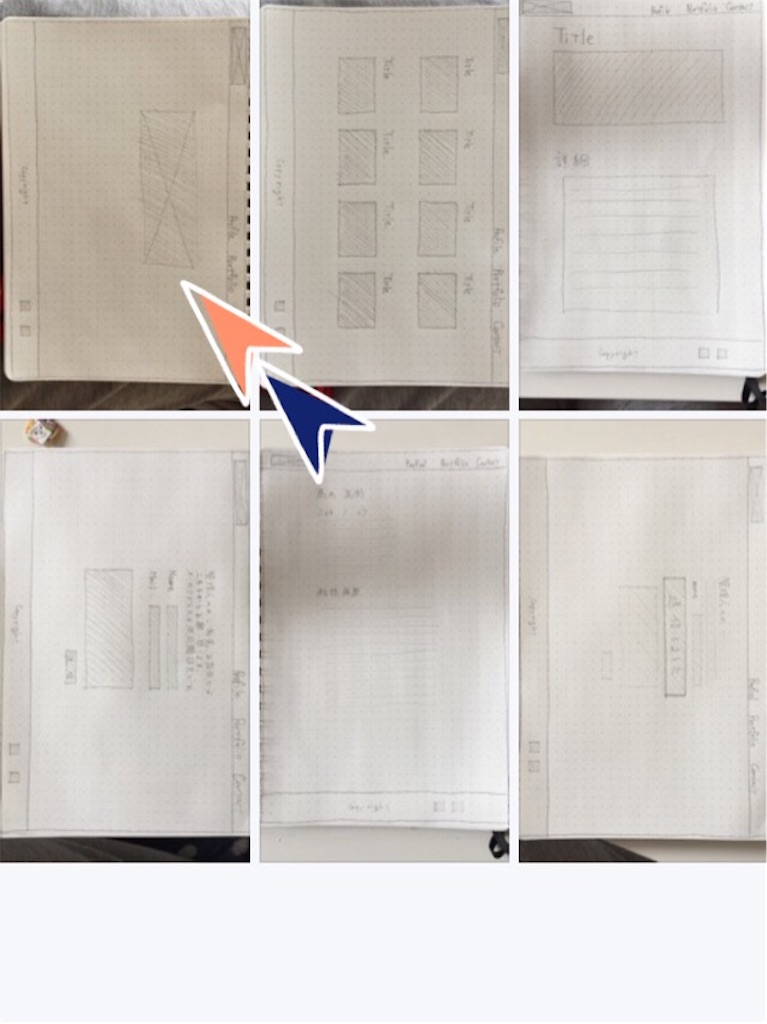
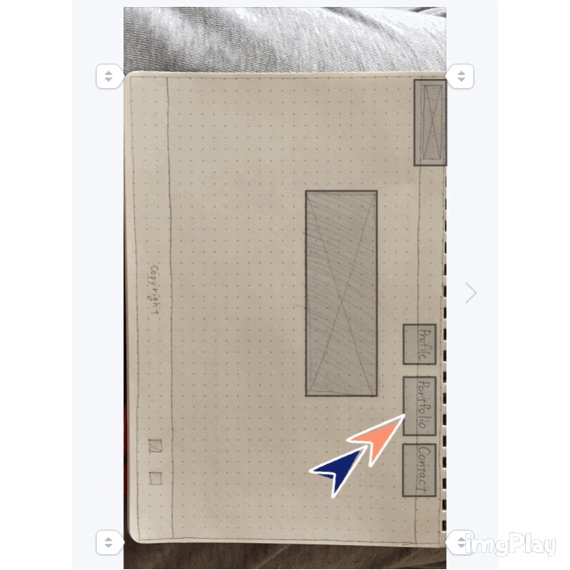
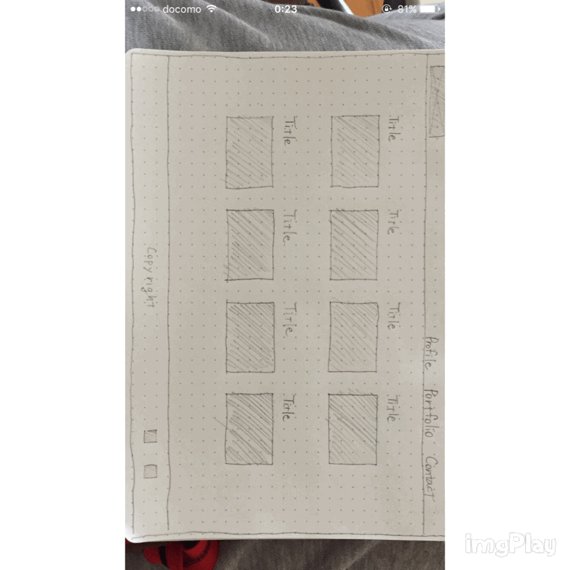
紙に書いたデザインを写真に撮ってデータを読み込み、
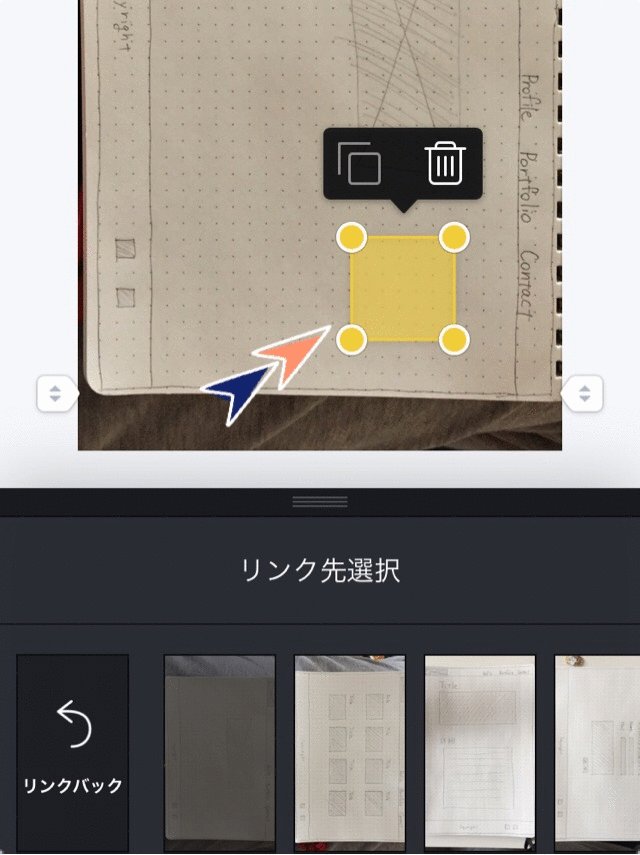
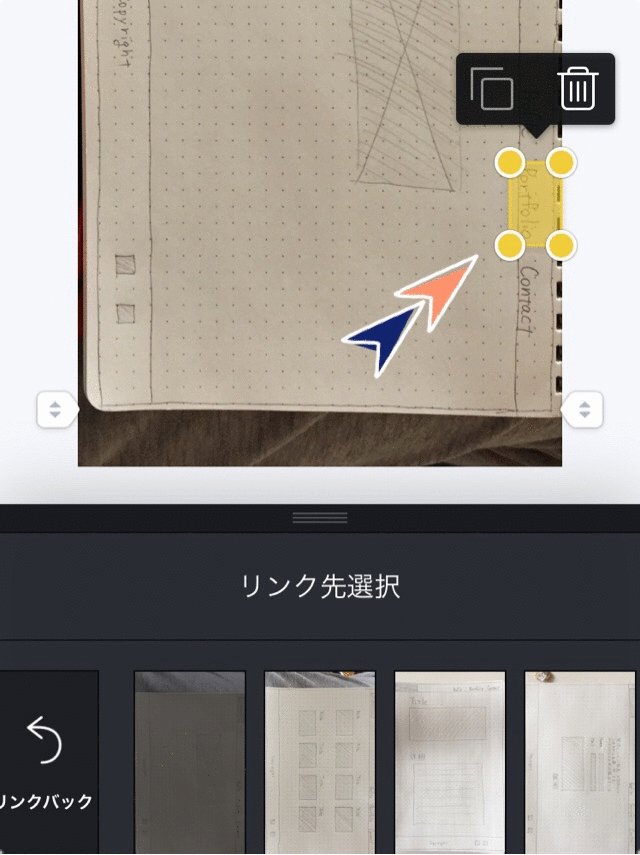
画面遷移やジェスチャーを設定することで簡単に
アプリケーションのプロトタイプを作成できるツールです。
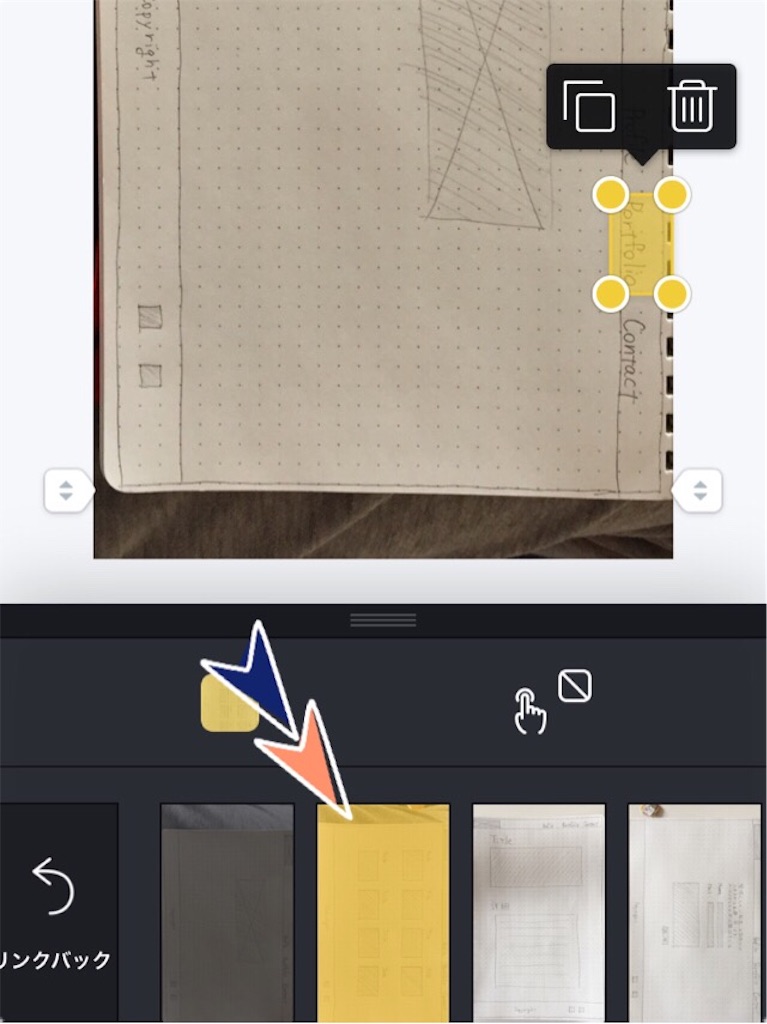
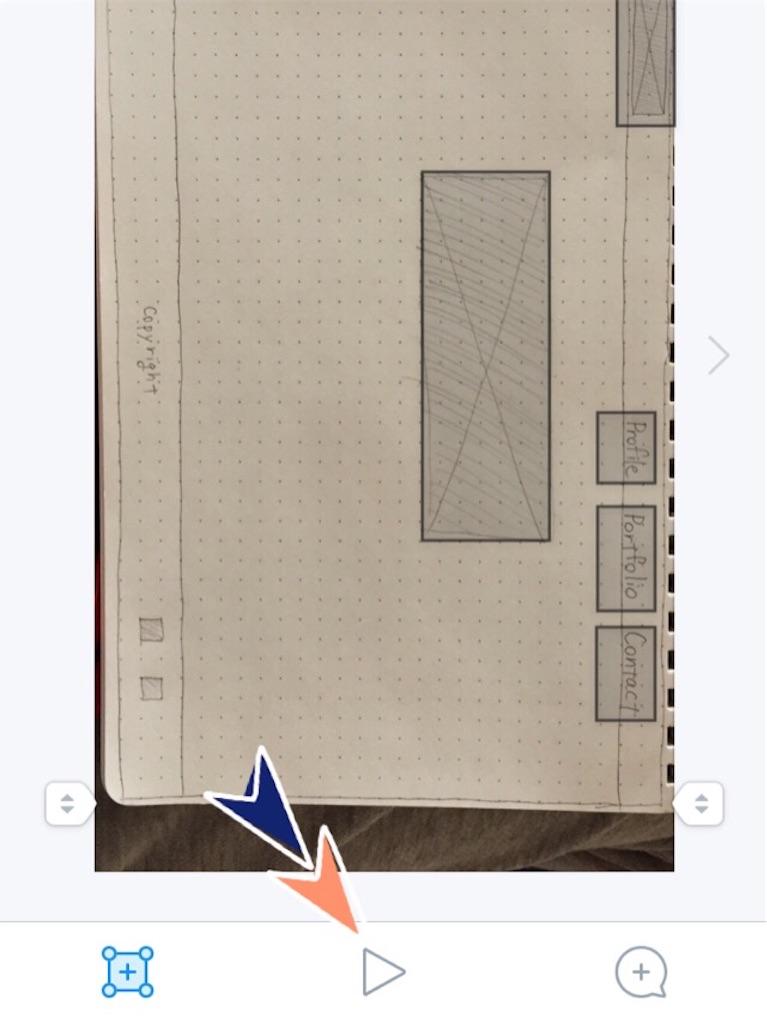
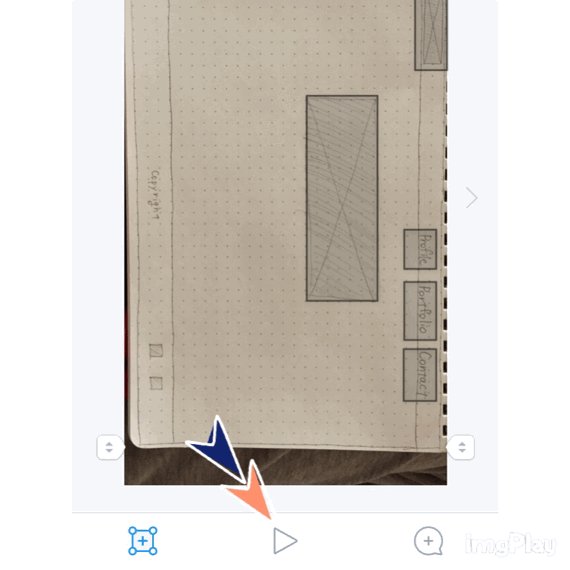
使い方
使い方はとっても簡単です!
*画像が全部縦になっててすみません!

まとめ
作業はとてもシンプルかつ直感的に行えてわかりやすかったです。
簡単にプロトタイプが作れるので作業時間の短縮になると思います。
強いて言うなら作業自体は簡単ですが、その他のアイコンとか
他のデバイスからのログインの案内とかがもう少しわかりやすいといいかなって思いました。
私が音痴なのもありますが(^ ^;)
やっぱり書くだけでなく実際に動くとよりイメージがつきやすいですね。
Rails Tutorial終了しました!

こんにちは、マリンです。
先週からちょっと頑張って、予定より1週間早くチュートリアルを終わらせました。
理解度は多分70%行くか行かないかくらいだと思いますが・・・
しかし、基礎勉強ばかりしていても進みませんので、
今後は予定通り一つ自作のWebサービスを作っていこうと思います。
サービス概要
サービスと言ってもですが・・・
作るのはポートフォリオ掲載用のHPにしようと思います。
今後仕事獲得を目指すのであればどのみち必要になると思うので、
ここで作っておこうと思います。
今後の方針
ちょっと予定より早く進んでいるので、
2月中にはサイトの大まかな機能を決めて、
WordPressの勉強も終わらせたいです。
3月頭にはプロトタイプで固めて、できれば2週目には実装を開始できたら嬉しいです。
ここからですよね!
ワクワクもしますが、かなり不安です。
でも、何としてでも自宅で稼ぎたい!笑
ので頑張ります!!
追記
私はWordPressについて文字通り「単語しか知らない」状態なのですが、
Railsやって今の所必要なさそうだったので、
こちらの勉強は後回しにすることにしました。
とはいえ、単語だけでは今後いろいろ不便なので、
どんなものかくらいはきちんと調べておこうと思います(笑)
読解力の無さでつまずく。

こんにちは、マリンです。
前に公言した目標設定よりちょっと早く13章が終わったので、
今日から14章に入りました。
そして初っ端でガッツリ詰まりました。
しかも自分の読解力の欠如が原因で・・・
概要
14.1.1 データモデルの問題(および解決策)において、
UserとFollowingの関係性が理解できない。
詳細
本文での説明はこうです。
あるユーザーが、別のユーザーをフォローしているところを考えてみましょう。具体例を挙げると、CalvinはHobbesをフォローしています。これを逆から見れば、HobbesはCalvinからフォローされています。CalvinはHobbesから見ればフォロワー (follower)であり、HobbesはCalvinによってフォローされている (followed) ことになります。 Railsにおけるデフォルトの複数形の慣習に従えば、あるユーザーをフォローしているすべてのユーザーの集合はfollowersとなり、user.followersはそれらのユーザーの配列を表すことになります。 残念なことに、この名前付けは逆についてはうまくいきません (Railsのというより英語の都合ですが)。フォローされているすべてのユーザーの集合は、このままではfollowedsとなってしまい、英語の文法からも外れるうえに非常に見苦しいものになってしまいます。 そこで、Twitterの慣習にならい、本チュートリアルではfollowingという呼称を採用します (例: “50 following, 75 followers”)。したがって、あるユーザーがフォローしているすべてのユーザーの集合はcalvin.followingとなります。
そしてこのモデリングを図で表したのがこちら。

で、思うわけです。
「え?なになに?followerはフォロワーだよね?followedがfollowing??で、どれがだれのこと表してんの??」と。
要はこのテーブルがだれ目線のものかがわかっていなかったからこんがらがったんですね。
気にしなきゃいい話なんですけど・・・
解決策
全部Calvin目線で考えることにしました。
userテーブルは自分
followingテーブルを、自分をfollowerとして見た場合のフォローしている相手リストのテーブルとすると・・・
follower_id → フォロワーである自分自身のid
followed_id → フォローした相手のid
こんな感じで考えたらスッキリしました。
多分「フォローされている」の部分がこんがらがったんでしょうね。
どちら目線かが念頭にないとうまく理解できないです。
まぁ、そこまで気にしなきゃいい話なんですけど・・・
でも「物事を噛み砕いて理解していく。」という良い訓練にはなった!と信じています。