【Bootstrap4】navbarを2段にしてみた。

こんにちは、マリンです。
大変おひさしぶりになってしまいました。
いろいろと仕事獲得のために動いてまして・・・
つまり何も進展がなくて書くことがなかっただけです。
今回「既存のHPを自由にレスポンシブしちゃって!」と言うとある課題を頂きましたので、
その時に行った表題の件です。
概要
基本、ホームページのスタイリングにはBootstrap4を使っております。
デフォルトのnavですが、ご存知の通りnavbar-brand含め左寄せです。

これを画面の幅に合わせて、
広い時はロゴを上段、ナビを下段。
狭い時はインラインにしたいと思いました。
ついでにナビを中央揃えにします。

navbarを2段にする
float: none;じゃ上手くいかない!
いろいろ調べたのですが、Bootstrap3でのやり方ばかりで4の情報がなく、
それでは上手くいかなくて困り果てた挙句、本家のソースを見に行きました。
問題はこいつです!
display: flex;
Bootstrap3まではfloatで位置を指定していたので、
float: none;でできたようなのですが、
4からはこのdisplay: flex;を使っているのでこいつが使えないのですね。
display: flex;とは?
CSS3から導入されたレイアウトモードです。
これまでfloatなどを使ってコンテンツをレイアウトしていたものを、
より柔軟に、かつ簡単にレイアウト出来るようになりました。
そしてレスポンシブデザインでも便利そうです。
詳しくはこちらをご覧ください。
まだ対応していないブラウザもあるようなのでご注意ください!
navbarを2段にする方法
では本題です。
1. クラスを追加する
スタイルの上書きのためのclassを追加します。
追加するのはナビの一番の親に当たる<nav>です。
<nav class="navbar navbar-toggleable-md navbar-light bg-faded gnav">
最後のgnavがそれです。(名前は任意)
2. スタイルを上書きする
追加したクラスにスタイルをあてます。
.gnav {
flex-direction: column;
}
flex-direction : カラムをどの方向に並べるかを指定するプロパティです。
column : 文を改行した時に向う方向に並べます。わかりにくですが、通常上から下です。
値については他にもいろいろあるので調べてみてください。
以上です!
長い時間ハマったのが馬鹿みたいなくらい簡単でした・・・
詳しくはこちらをご覧ください。
http://scene-live.com/page.php?page=57
navを中央揃えにする
無事2段にはできましたが、
このままでは「ロゴが中央なのにナビは左寄せ」
という現象が起きます。(理由は後ほど)
なのでナビを中央揃えにします。
1. ulの幅を100%にする
ナビのリストを囲っているulの幅を100%にしてください。
ul {
width: 100%;
}
これをやらないとこの後の処理をいくらやっても真ん中に入ってくれません。
2. クラスを追加する
中央寄せにするためのclassを追加します。
<ul class="navbar-nav navbar-justified">
最後のnavbar-justifiedがそれです。(名前は任意)
3. スタイルを上書きする
追加したクラスにスタイルをあてます。
.navbar-justified {
justify-content: center;
}
justifiy-content : コンテンツの横方向の位置を指定するプロパティです。
center : 中央揃えにします。
このほかに均等配置にするspace-betweenなどいろいろあります。
詳しくはこちらをご覧ください。
http://scene-live.com/page.php?page=59
これで無事に完了です!
ロゴが中央なのにナビは左寄せ
前にお話ししたこれです。
原因は2つあります。
原因1 : navbar-navにはコンテンツの配置指定がない
親の.navbarにはデフォルトでjustifiy-content: space-between;が指定されています。
しかし<ul>についてるクラスのnavbar-navにはついていません。
そのため、<ul>の範囲外のnavbar-brandであるロゴは中央配置になったのですね。
原因2 : ulの幅
原因1に気づいて一生懸命指定しましたが、最初うまくいきませんでした。
そこでデベロッパーツールで見てみると、
<ul>が左に寄って、かつ幅が狭かったのです。
その幅の中で真ん中にはなっているけど、
そもそもの幅が狭かったせいで全体の中央にこなかったのですね。
まとめ
今回は本当に良い勉強になりました!
何よりも、今までちんぷんかんぷんだった本家のソースとか見ちゃってる自分に感動ですw
でもフレームワークを使用する場合、
思ったようにならない時は元のソースを見ることも必要ですね。
補足
最終的なコードを載せておきます。
ただしこの記事を書いた当時のコードが残っていなかったことと、
Bootstrapのバージョンが上がったことで多少当時と変わっています。
付け焼き刃で急いで試したもので、改善が必要な点が多々あります。
後述しますのでそちらの注意もご覧ください。
<補足時の動作環境>
Rails5
Bootstrap 4.1.1
<ソースコード>
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="flex-direction: column"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> </nav>
<変更点>
記事ではnavとulにクラスをつけて、それぞれ2段にするスタイルと、
中央寄せにするスタイルをつけましたが、Bootstrap4.1.1で試したところ、
navに直接スタイルをつける方法でないとflex-direction: columnが効きませんでした。
おそらくnavについている.navbar-expand-lgと言うクラスのflex-directionが優先されているからと思われます。
!importantでいけるかと思いましたが、私の環境ではうまくいきませんでした。
次にulの方ですが、今回試したところわざわざ中央寄せのスタイルを書かなくても、
自動的に真ん中に寄ってくれました。
なので今回は削除してあります。
<注意点>
上記のコードでは画面を小さくした時のハンバーガーまで
2段の中央寄せになってします。
また、コンテンツの位置を手軽に設定できる
justify-content-~が使えると便利かと思ったのですが、
そちらは効きませんでした。
これらの改善点も一緒し修正したかったのですが、
まずは早急に補足を書きたかったので至らない点が多々あり申し訳ありません。
またいろいろと試してみてきちんと記事を書こうと思います。
binって何?railsとrakeって何??(後編)

こんにちは、マリンです。
前回はよく見かけるbinとは何か?
そして、bin/railsファイルの中で行われていることが何か?を書きました。(今思えばちょっと趣旨がずれたかも・・・)
今回は、bin/rakeは何か?そしてrailsとrakeの違いなどを書けたらなと思います。
前回の記事はこちらです。
song-of-life.hatenablog.com
bin/rakeとは?
まずは定番のRailsドキュメント様から。
Rakeとは Rubyで記述されたビルドツールです。
1行wwまぁそうなんでそうなんですけど・・・
ビルドツールとはソースコードを実行ファイルに変換したりするプロセスをやってくれるやつですね。コンパイルとか。
UNIX系でよく使われるという「make」がそれです。こっちはRubyだから「Rake」。
自分初心者なんで横文字の用語とかについてくのも必死なんですが、こういう語源とかにも何か大層な意味があるんじゃないかって気になっちゃうんですけど、意外と「え。そういうこと??」みたいのいっぱいありますよね(笑)
話しを元に戻しまして、つまりRakeはRubyで書かれた様々なタスクを呼び出して実行できる機能です。
で、問題はその「様々なタスク」に何があるのか?ですよね。
それはこちらのコマンドで確認できます。
$ rake -T
代表的なものがRailsドキュメントの解説にありますので見てみますと、
載っているのはrake db:migrateやrake db:rollback、rake db:seed、rake about、rake doc:app、rake rails:update、rake db:createなどなど・・・
とってもたくさんありますが、何かデータベース系をいじるものが多い気がします。
他にもいっぱい載ってるんで見てみてください。
railsとrakeの違い
前述した通り、rakeの説明としては「Rubyで記述されたビルドツール」ということでした。
でrailsについては、
アプリケーションに最低限必要なフォルダやファイルを自動的に作成
と書かれています。
何となく「タスクを実行する」っぽい感じは似てる気がしますが、その処理する分野が違うのかな?って感じです。
多分、そういうことではないかと・・・曖昧ですみません。違ってたらご指摘ください。
rakeがrailsに統合されてる
これですね。
Rails5からrakeタスクがrailsコマンドに統一されたそうです。ということで、今後はbin/rails一本で行けるということですかね。
紛らわしくなくて良いと思います!
ちなみに、Rakeのコマンドに入っていたrake doc:appとかrake doc:railsなんかのドキュメント作成系のタスクは削除されたそうです。
Ruby on Rails 5.0 リリースノート | Rails ガイド
bin/がついたりつかなかったり
binに戻ってきました。そもそもこれが原因で調べ始めたんですよね。
このbin/がついたりつかなかったりする現象については、こちらの記事で詳しく説明されていました。
qiita.com
どうやら4.1から標準装備になったSpringというものが関係しているようですね。
これまた調べ始めると長くなるので省略しますが、どうやらサーバの起動が早くなるようですね。
詳しくはこちらの記事をどうぞ。
Railsの開発効率をあげる - Springを使ってRailsのコンソールコマンドの実行を早くする - Rails Webook
Rails4.1 から入ったSpringって何よ? - kasei_sanのブログ
で最初の記事で検証されていたのは、それぞれのコマンドでbin/をつけた時とつけなかった時のSpringの状態がどうなっているか?ということです。
結論から言うと、railsコマンドではなくてもOK!rakeコマンドはないとダメ!ということでした。
Railsはbin/railsファイルを優先的に起動する仕様になっているけど、bin/rakeファイルについてはbin/をつけないと素のrakeコマンドが実行されてしまい、rake -TとかはSpringを使わないからRailsが起動するまで待たなきゃいけないよ。
ということらしいです。
つまり、bin/rakeファイル内の処理を実行したい時はつけなきゃいけないんですね!「/」が入ってるからディレクトリの構造を示してはいるんだろうけど・・・とは思っていましたが、スッキリ。
で一つ前の項に書きましたが、Rails5では両者が統一されましたので、5以降を使用する場合はbin/もいらないし、rails一本だけでどちらのタスクも使えますよ!ということですね!!
はぁ〜!長かったけどやっとスッキリしたぁ!
ということで、長々とご覧いただきありがとうございました。
内容に間違いがございましたら是非ご指摘ください。よろしくお願い致します!
binって何?railsとrakeって何?(前編)

こんにちは、マリンです。
アプリ開発していてわからないことがあると私はまずグーグル先生に聞きます。
多分大体の方がそうだと思いますが・・・
すると頻繁にこんな一文を見かけますよね。
$bin/rails ~
このbinって何だろうな?ってずっと気になっていたんですよね。
アプリの中にそういうディレクトリがあるのも知ってたんですが、詳細とか何が書かれているのかは今までスルーしてきました。(余計なこと調べるとハマるのでw)
でも今は取り急ぎやっていることもないので、いい機会だから調べてみました。
内容
binてよく見かけるけど、ついてる時とついてないときあるし、ついでにbin/railsとかbin/rakeとかあるけど・・・
binて何だ?railsとrakeの違いってなんだ??について書こうと思います。
解説
binファイルとは?
まずはざっくりbinファイルってなんなのか調べてみました。
よくお世話になるIT用語辞典 e-Wordsさんではこのように書かれていました。
BINファイルとは、ファイル形式・拡張子の一つだが、標準化されたデータ形式ではなく、アプリケーション独自の形式で保存されたバイナリデータのファイル名の拡張子などによく使われる。“bin”は「バイナリ」(binary)の略号で、テキスト形式ではなくバイナリ形式であることを示している。
まだちょっと難しいですね。
こちらのサイト様でもっと簡単に書かれていました。(こちらもよくお世話になっております。)
binファイルとは通常バイナリデータが書かれていることが多いファイルで、バイナリデータというのはコンピュータが理解するためのプログラムが書かれたファイルということですか。
私はこの「バイナリデータ」の認識が間違っていたようですね。
画像とか音声を扱うファイルと思っていましたw
Railsアプリの中のbinディレクトリ
Rails Tutorialの1.3 最初のアプリケーションでは各ディレクトリのざっくりとした用途が書かれています。
bin/ バイナリ実行可能ファイル
やはりRailsに置いてもその用途は同じようですね。
binディレクトリの中身
ディレクトリの中身はこのようになっています。
bin/
┣bundle
┣rails
┣rake
┣setup
┣spring
┣update
bin/rails
今回はrailsコマンドとrakeコマンドの違いを知りたいので、その他のファイルは省略します。
なお、これ以降の内容はRailsガイドの「Railsの初期化プロセス」の中に詳しく書かれています。 railsguides.jp
あとこちらの記事も参考にさせていただきました。 shgam.hatenadiary.jp
bin/railsファイルの中身は以下のようになっています。
#!/usr/bin/env ruby begin load File.expand_path('../spring', __FILE__) rescue LoadError => e raise unless e.message.include?('spring') end APP_PATH = File.expand_path('../config/application', __dir__) require_relative '../config/boot' require 'rails/commands'
#!/usr/bin/env rubybegin~rescue~end- この間は例外処理です。springファイルがLoadErrorになった場合の処理のようです。
- この間は例外処理です。springファイルがLoadErrorになった場合の処理のようです。
APP_PATH~require_relative'config/boot.rb'require_relativeとすることで、ファイルの相対パスを指定して読み込むことができるそうです。
<boot.rbの中身>
ENV['BUNDLE_GEMFILE'] ||= File.expand_path('../Gemfile', __dir__) require 'bundler/setup' # Set up gems listed in the Gemfile.
ENV[~- 環境変数の
BUNDLE_GEMFILEにGemfileのパスを入れています。||=が付いているので、「もし入っていなければ入れる」という指示です。
- 環境変数の
require~bundler/setupをrequireします。- この
bundler/setupは、Gemfileにある依存ファイルが置かれている読み込みパスをBundlerで設定する際に使用されます。
つまり、このboot.rbファイルで、Gemfile内のGemをBundlerでセットアップをする指示を出しているということでしょうか・・・
ちなみに、RailsガイドではrequireがGemfileが存在する場合に実行されるようif文によって書かれていますが、私のファイルにはなかったです。
Gemfileが存在しないってことがまずないから無くなったのでしょうか??
bin/railsに戻って、
* require'rails/commands'
* boot.rbファイルの次はcommands.rbファイルがrequireされます。
* このファイルにはコマンドの別名を拡張するためのコードが書かれています。つまり、serverをsと略せるようになるのはこのファイルのおかげです。
ARGV << '--help' if ARGV.empty? aliases = { "g" => "generate", "d" => "destroy", "c" => "console" "s" => "server", "db" => "dbconsole" "r" => "runner" } command = ARGV.shift command = aliases[command] || command require 'rails/commands/commands_tasks' Rails::CommandsTasks.new(ARGV).run_command!(command)
コマンドの省略形に対する処理をした後、コマンドを実行する流れのようです。
長くなってきたので、続きは次回にします。
これまでの内容で誤りがありましたら是非ご指摘ください。
Rails プラグインを学んでみる。(後編)

こんにちは、マリンです。
前回はRailsガイドの「プラグイン作成入門」の3まで書きました。今回は続きの4から書きます。
前回の記事はこちら。
4.“acts_as"メソッドをActive Recordに追加する。
acts_as~
- プラグインのモデルによく追加されるメソッドの名前。
ここでは後に作成する"squawk"メソッドをActive Recordに追加するためのメソッド、"acts_as_yaffle"を追加します。
<必要ファイルの準備>
# test/acts_as_yaffle_test.rb require 'test_helper' class ActsAsYaffleTest < ActiveSupport::TestCase end # lib/yaffle.rb require 'yaffle/core_ext' require 'yaffle/acts_as_yaffle' module Yaffle end # lib/yaffle/acts_as_yaffle.rb module Yaffle module ActsAsYaffle # ここにコードを書く end end # test/acts_as_yaffle_test.rb require 'test_helper' class ActsAsYaffleTest < ActiveSupport::TestCase end # lib/yaffle.rb require 'yaffle/core_ext' require 'yaffle/acts_as_yaffle' module Yaffle end # lib/yaffle/acts_as_yaffle.rb module Yaffle module ActsAsYaffle # ここにコードを書く end end
クラスメソッドを追加する
プラグインはホストアプリにインストールして使うものです。 そのため、もしかするとホストアプリとプラグインでメソッド名が被ってしまうことが起こるかもしれません。その問題を解決するためのクラスメソッドを追加します。
- “yaffle_text_field” : 名前を変更できるようにするメソッド。
<test作成>
# yaffle/test/acts_as_yaffle_test.rb require 'test_helper' class ActsAsYaffleTest < ActiveSupport::TestCase def test_a_hickwalls_yaffle_text_field_should_be_last_squawk assert_equal "last_squawk", Hickwall.yaffle_text_field end def test_a_wickwalls_yaffle_text_field_should_be_last_tweet assert_equal "last_tweet", Wickwall.yaffle_text_field end end
このテストはHickwallとWickwallモデルがないのでRedです。
<モデル作成>
テストを通すために必要なモデルをダミーアプリに作成します。
$ cd test/dummy $ bin/rails generate model Hickwall last_squawk:string $ bin/rails generate model Wickwall last_squawk:string last_tweet:string
マイグレーションを実行して、テストデータベースにテーブルを作成します。
$ cd test/dummy $ bin/rails db:migrate
作成したモデルがyafflesとして振る舞うよう指示します。
# test/dummy/app/models/hickwall.rb class Hickwall < ActiveRecord::Base acts_as_yaffle end # test/dummy/app/models/wickwall.rb class Wickwall < ActiveRecord::Base acts_as_yaffle yaffle_text_field: :last_tweet end
<acts_as_yaffleメソッドを定義>
前述のモデルに使用したacts_as_yaffleを定義します。
# yaffle/lib/yaffle/acts_as_yaffle.rb module Yaffle module ActsAsYaffle extend ActiveSupport::Concern included do end module ClassMethods def acts_as_yaffle(options = {}) # ここにコードを書く end end end end ActiveRecord::Base.send :include, Yaffle::ActsAsYaffle
ここでテストを行うと、今度はyaffle_text_fieldが定義されていないということでRedになると思います。前述のモデルに使用したacts_as_yaffleメソッドを実装し、この中で定義してテストが通るようにします。
# yaffle/lib/yaffle/acts_as_yaffle.rb module Yaffle module ActsAsYaffle extend ActiveSupport::Concern included do end module ClassMethods def acts_as_yaffle(options = {}) cattr_accessor :yaffle_text_field self.yaffle_text_field = (options[:yaffle_text_field] || :last_squawk).to_s end end end end ActiveRecord::Base.send :include, Yaffle::ActsAsYaffle
cattr_accessor
- クラス外から対象のクラス変数へアクセスするためのメソッドです。
- 似たものに
attr_accessorがありますが、これはインスタンス変数にアクセスするためのメソッドです。
これでテストはGreenになります。
インスタンスメソッドを追加する
先に述べた'squawk'メソッドを追加します。このメソッドはデータベースの値のいずれかひとつを設定するメソッドです。
<テスト作成>
# yaffle/test/acts_as_yaffle_test.rb require 'test_helper' class ActsAsYaffleTest < ActiveSupport::TestCase def test_a_hickwalls_yaffle_text_field_should_be_last_squawk assert_equal "last_squawk", Hickwall.yaffle_text_field end def test_a_wickwalls_yaffle_text_field_should_be_last_tweet assert_equal "last_tweet", Wickwall.yaffle_text_field end def test_hickwalls_squawk_should_populate_last_squawk hickwall = Hickwall.new hickwall.squawk("Hello World") assert_equal "squawk! Hello World", hickwall.last_squawk end def test_wickwalls_squawk_should_populate_last_tweet wickwall = Wickwall.new wickwall.squawk("Hello World") assert_equal "squawk! Hello World", wickwall.last_tweet end end
squawkが定義されていないのでこれはRedになります。
<'squawk'を定義>
# yaffle/lib/yaffle/acts_as_yaffle.rb module Yaffle module ActsAsYaffle extend ActiveSupport::Concern included do end module ClassMethods def acts_as_yaffle(options = {}) cattr_accessor :yaffle_text_field self.yaffle_text_field = (options[:yaffle_text_field] || :last_squawk).to_s include Yaffle::ActsAsYaffle::LocalInstanceMethods end end module LocalInstanceMethods def squawk(string) write_attribute(self.class.yaffle_text_field, string.to_squawk) end end end end ActiveRecord::Base.send :include, Yaffle::ActsAsYaffle
これでテストはGreenになります。
ここまででプラグインの開発は終了です。
5. ジェネレータ
ジェネレータ
- 与えられた条件などに基づいてデータやプログラムコードを自動的に生成するプログラムなど。
もしgemにジェネレータを含めたい場合には、作成したジェネレータをプラグインのlib/generatorsディレクトリに置くだけで大丈夫です。
6. gemを公開する
せっかく作成したプラグインなので、公開したい場合があると思います。gemはGitリポジトリを使用して共有が可能です。
他のアプリケーションで使用するには、まずgemのコードをリモートリポジトリにコミットし、その後gemを使用したいアプリケーションのGemfileに書いてbundle installすることで利用できます。
gem 'yaffle', git: 'git://github.com/yaffle_watcher/yaffle.git'
この時コードのURLや、ローカルのディレクトリの場合はパスを忘れず書きましょう。
もしgemを正式なリリースとして一般公開するなら、RubyGemsでパブリッシュします。詳細はこちら(英語です。)
ここまでで直接開発に関わる説明は終わりです。
7項は「デプロイするならきちんとドキュメントを書きましょう」という内容なので省略します。
まとめ
基本的にはアプリの開発と同じですね。あとはファイル構成や、gemspec、本アプリでの使用方法などでつまずかなければいけそうです。
私の場合は自分のサイトにブログ機能を追加することが目的なので、よりホストアプリに寄り添ってるっぽいエンジン(多分似たようなものだと思うのですが)を使って開発していこうと思います。
とはいえ、プラグインが作れるようになるとできることの幅が広がりそうなので、サラッとでも勉強しておくと良さそうですね。
Rails プラグインを学んでみる。(前編)

こんにちは、マリンです。
ポートフォリオサイトのスマホ化がひと段落しましたので、今度はブログ機能をつけようと思います。
せっかくなので、以前ちょこっと触れたプラグインをやってみようと思い、現在RailsガイドさんのRails プラグイン作成入門を勉強しています。
ここまでの内容を勉強ノートとしてまとめ。
PluginとEngine
本文とは少し外れますが、前回触れたのがエンジンで、今勉強中なのがプラグインで・・・
何が違うの?と思ったのでちょっと調べました。
Plugin
Engine
プラグイン同様ホストアプリに機能を提供するものだが、エンジンはよりアプリに近く、ホストアプリのミニチュアのようなもの。
実際にはRailsアプリの方がエンジンを拡張したようなもので、Rails::ApplicationはRails::Engineから多くの振る舞いを継承している。
・・・イマイチなんですが、
どうやらよりホストアプリ寄りなのがエンジンで、いろんなアプリで使ってもらうのを想定しているのがプラグインかな?まぁ、名前的にも。
ということは今回はエンジンのが良さそうですが、
なんとなくプラグインの方が基本ぽかったのでひとまず続けることにしました。
1 設定
gem形式のプラグインを生成する
*ちなみにスケルトンは骨組みです。私はなんか透過的な意味かと思ってました。
$ rails plugin new
このコマンドはあらゆるRails拡張機能の開発用スケルトンを生成するためのものです。
ここで生成したスケルトンには、ダミーのRailsアプリが入っているので、それを使って統合テストなんかも行うことが可能です。
ちなみにこのコマンドで生成されるファイルはこちら。
create
create README.md
create Rakefile
create yaffle.gemspec
create MIT-LICENSE
create .gitignore
create Gemfile
create lib/yaffle.rb
create lib/tasks/yaffle_tasks.rake
create lib/yaffle/version.rb
create bin/test
create test/test_helper.rb
create test/yaffle_test.rb
append Rakefile
vendor_app test/dummy
2 新しく生成したプラグインをテストする
テストの前に、作成したプラグインのディレクトリでbundle installします。
が、さらにその前に、.gemspecファイルの"TODO"の部分を修正してください。
プラグインではgemの依存関係?などをGemfileではなく~.gemspecファイルに記述します。
デフォルトのままだとこのファイルに記述できるs.homepageやらs.summaryやらの内容が"TODO"になっており、このままだとbundle installした時にエラーになってしまうので、ここを修正してください。
ダミーアプリの中ではrails test。
3 コアクラスを拡張する
ここではプラグインが使用されるRailsアプリケーションのどこでも利用可能なメソッドを追加する方法を学びます。
追加先 : Stringクラス
追加メソッド : to_squawk
テストファイルの作成
この教材はテスト駆動方式で進めているので、まずテストからです。
core_ext_test.rbファイルを作成し、以下のテストを書きます。
require 'test_helper' class CoreExtTest < ActiveSupport::TestCase def test_to_squawk_prepends_the_word_squawk assert_equal "squawk! Hello World", "Hello World".to_squawk end end
まだメソッドが実装されていないのでエラーになります。
メソッドの実装
メソッドを実装してテストが通るようにします。
<require 'yaffle/core_ext'を追加>
# lib/yaffle.rb require 'yaffle/core_ext' module Yaffle end
プラグインではまずlib直下のyaffle.rb(ファイル名はそれぞれです)が呼び出されます。
そのためまずはここで呼び出して欲しいファイル名を記述。
<メソッドの実装>
# lib/yaffle/core_ext.rb String.class_eval do def to_squawk "squawk! #{self}".strip end end
前述のrequireで呼び出されるファイルにメソッドを定義します。
メソッドを使ってみる
ここまででto_squawkメソッドが使用できるようになったので、
rails consoleで試してみます。
rails consoleを実行するには、ダミーアプリに移動してください。
$ cd test $ cd dummy $ bin/rails console >> "Hello World".to_squawk => "squawk! Hello World"
長くなってきたので、今回はここまでにします。
次は「4.“acts_as"メソッドをActive Recordに追加する」から書きます。
サイトをスマホ対応にする

こんにちは、マリンです。
今回作ったサイト、最初からレスポンシブ対応にしていたつもりだったのですが、
いざ本番で動かしてみたらスマホ対応にはなっていなかったようです。
そこで今回、Railsでサイトをスマホ対応にする方法を勉強したので書き綴っておきます。
Action Pack variants
まず、今回はgemは使わずに実装しました。違いがいまいちわからなかったので(笑)
Rails4.1から実装されましたAction Pack Variantsを使用します。
Action Pack Variantsとは、スマホ、タブレット、PCなどのブラウザごとに異なるテンプレートを使用したい場合に、
その振り分けを簡単に実現できるようにするためのRailsの機能です。
手順
Controller
class ApplicationController < ActionController::Base before_action :set_request_variant private def set_request_variant case request.user_agent when /iPad/ request.variant = :phone when /iPhone/ request.variant = :phone when /Android/ request.variant = :phone end end end
application_controller.erbに上記を記述します。
Private内で振り分けるデバイスを指定します。
メソッド名はなんでも大丈夫ですが、「なんの時にはどのvariant」
ということは明示してあげてください。
後述しますが、私はここで一度失敗しました。
Views
variantごとに個別のテンプレートを用意します。
テンプレートのファイル名には、variantで指定した:~を記述します。
app/views/index.html.erb #指定外のデバイス app/views/index.html+phone.erb #指定のデバイス
このようにすることで、Railsが自動的にデバイスごとにテンプレートを振り分けて表示してくれます。
失敗編
前述しましたが、指定の仕方が甘くて一度失敗しました。
最初のコード
class ApplicationController < ActionController::Base before_action :set_request_variant private def set_request_variant request.variant = :phone end end
最初はこれしか書いてませんでした。
これだとPCの場合でもスマホのテンプレートが使用されてしまっていました。
そこでこちらの記事を参考にさせていただき、
きちんとcase~whenを使用してそれぞれ指定し、
PCを入れないように記述するとうまくいきました。
まとめ
Bootstrapのレスポンシブ対応=スマホ対応と勘違いしていたことがそもそもの間違いでした。
でもこのVariantの導入でかなり楽にできるようになったようですね。
言語の発展で自動的にやってくれることがたくさんあるため、ついつい忘れてしまいますが、
本来ならコンピュータには1~10まで全て指示しなければいけないんですよね。
どこまでやってくれて、どこから自分でやらなければならないのか、
それもきちんと把握する必要がありそうです。
S3用のIAMを作る

サイトの画像利用のためにAWSのS3を使っています。
そのままマスターのアカウントを使い続けるのはあまり良くないので、
S3用にIAMを使ってユーザーを追加しようと思います。
前提
すでに対象のバケットは作成済み
S3用なのでそれ以外の細かい設定はしません
手順
追加ユーザーの設定
(1)サービスの中からIAMを選択
(2)「ユーザーを追加」を選択
サイドメニューの「ユーザー」を選択して、「ユーザーを追加」をクリックします。

アクセスの種類
プログラムによるアクセス -> アクセスキーやシークレットキーを有効にします。
AWSマネジメントコンソールへのアクセス -> 追加ユーザーがコンソールへアクセスする際のパスワードを有効にします。 (これが無いと一度マスターから入ってパスワードを設定しなければならなくなります)
コンソールのパスワード
- 最初のパスワードの生成方法を自動か手動か選べます。
パスワードのリセットが必要
- 最初にログインした際、任意のパスワードに変更させるかさせないかの設定です。
S3用のポリシーの作成
ポリシーとは所定の書式に従い、1つ以上のアクセス許可を記述したドキュメントのことです。
(1)ポリシーの作成を選択
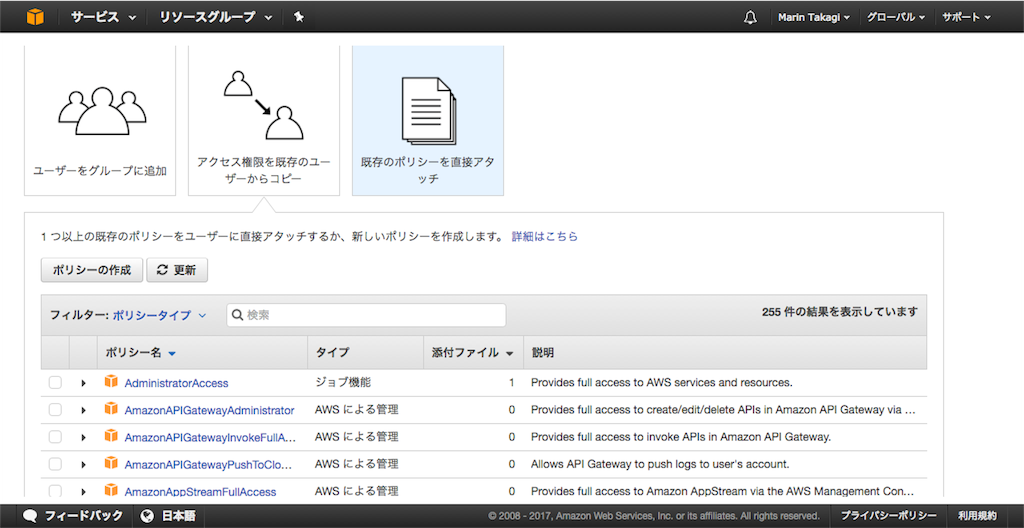
IAMを前項まで設定し、次に進むと以下のような画面に切り替わります。

ここで「既存のポリシーを直接アタッチ」を選択し、
ポリシー一覧の左上にある「ポリシーを作成」をクリックします。
(2)Policy Ganarator選択
「ポリシーの作成」画面の真ん中の項、「Policy Ganarator」を選択します。

(3)アクセス許可の編集
この編集を3パターン行います。
効果 -> 許可
アクション -> 全てのアクション
ARN -> arm:aws:s3:::バケット名
効果、AWSサービス、アクションまで 1 と同じ。
ARN -> arm:aws:s3:::バケット/*
効果 -> 許可
アクション -> ListAllMyBucktes
ARN -> arm:aws:s3:::*

JSONファイルで色々設定もできるようです。
確認してOKなら右下の「ポリシーを作成」をクリック。
これでS3用のポリシー作成完了です。
こちらのサイトを参考にさせていただきました。
Amazon S3 専用のアカウントを作ってみよう (フェンリル | デベロッパーズブログ)
引き続きユーザーの設定
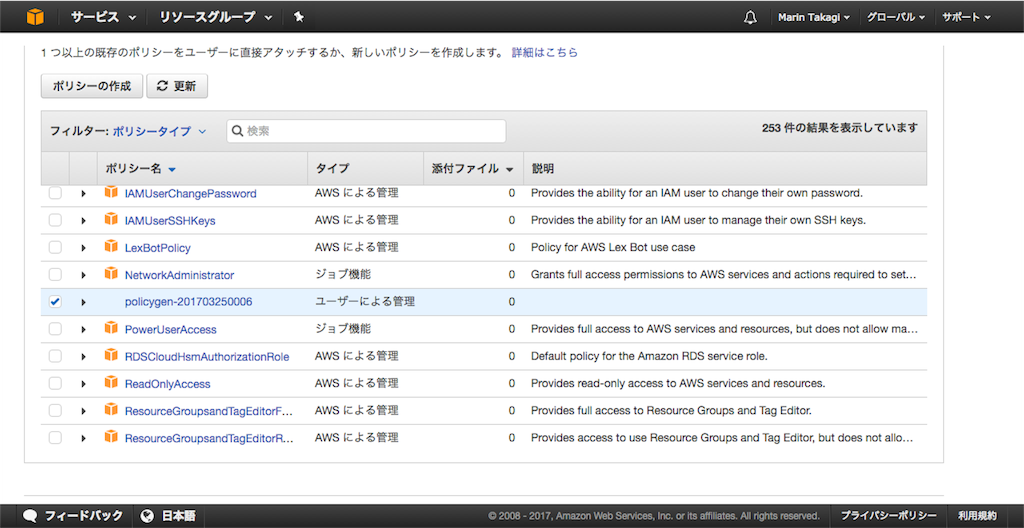
(1)作成したポリシーを選択
先ほどのポリシー一覧を下にスクロールしていくと作成したポリシーが出てきます。

これをチェック!
(2)確認
「次のステップ:確認」で確認画面が出ます。
OKなら「ユーザーの作成」
(3)アクセスキーとシークレットキーをメモ
*Herokuとかの設定で使うと思うのでメモっといた方が良いと思います。
詳しくはこちら
まとめ
AWSは慣れないとよくわからないですね・・・
細かく設定すればもっと色々できるんだと思いますが、
まだよくわかっていないので、今回はここまでで止めておきます。
関連記事


